【※ 当記事は2020年7月2日時点の情報です】
ペイヴメント(@pavement1234)です。
簡単な使い方を知りたい。
bootstrapってご存じですか?
便利なCSSって印象をお持ちかもしれませんが、もうちょっと細かく言うと、
bootstrap(Wikipedia)とはレスポンシブデザインに対応した
フロントエンド向けCSSフレームワーク(デザインテンプレートと言っても良い)で
Twitter社が開発しました。
今回、bootstrapのダウンロードから簡単なサンプルを動かすところまで説明します。
bootstrapって何なのさ?
Wikipediaでbootstrapを調べたら、こんなことが書いてありました。
ラフに要約するとbootstrapはレスポンシブデザインをサポートした
CSSのデザインテンプレートです。
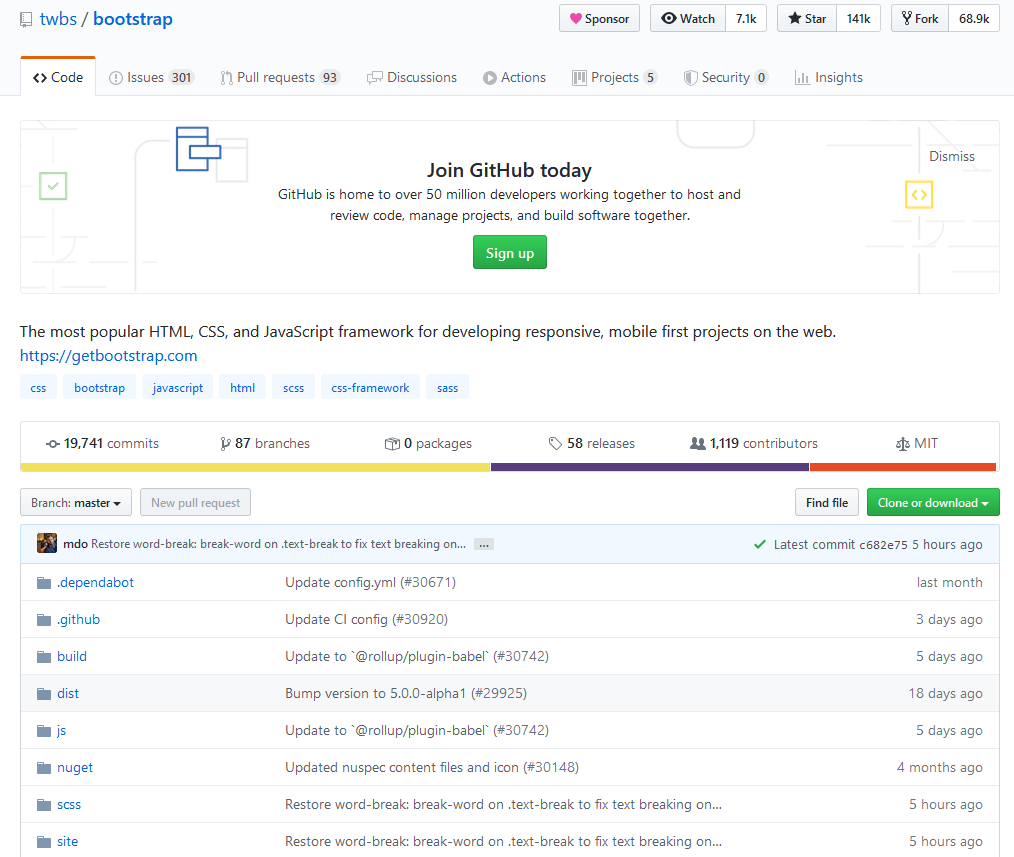
GitHubで4番目に人気があるらしく人気の程が伺えます。
BootstrapはウェブサイトやWebアプリケーションを作成する
フロントエンドWebアプリケーションフレームワークである。
タイポグラフィ、フォーム、ボタン、ナビゲーション、
その他構成要素やJavaScript用拡張などが、
HTMLおよびCSSベースのデザインテンプレートとして用意されているGitHubで四番目に人気があり、
アメリカ航空宇宙局やMSNBCなどに採用されているHTML5やCSS3では比較的サポートが不完全だが、
主要なWebブラウザとの互換性がある
WebサイトやWebアプリケーションの基本情報が
すべてのデバイスやブラウザで利用できるよう、
部分的な互換性という概念を用いている。
たとえば、角丸、グラデーション、ボックスシャドウなどの
CSS3で導入された機能は古いWebブラウザでサポートされていないが、
Bootstrapで使用されるVer2.0以降ではレスポンシブデザインに対応しており、
閲覧機器(PC、タブレット、携帯電話)の仕様に応じて
Webページのレイアウトが動的に調整される出典:Wikipedia Bootstrap https://ja.wikipedia.org/wiki/Bootstrap
超カンタンにbootstrapを試す方法
①ダウンロードページに行く
ここに行きます。
≫Build fast, responsive sites with Bootstrap
②BootstrapCDNを使う
ページの真ん中ぐらいにBootstrapCDNと書いてあり、
右にコードがありますね。
このコードをコピペします。
|
1 2 3 4 5 6 7 |
<!-- CSS only --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <!-- JS, Popper.js, and jQuery --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script> |
これをHTMLに書くだけでカンタンにBootstrapを使うことが出来ます。
CDNとはContents Delively Networkの略でして、
CDNを使うとはサーバにおいてあるファイルを参照することを意味します。
実際にHTMLに上記コードを埋め込んでみました。
<head></head>の間にBootstrapCDNからコピペしたコードと
自作CSSを書くための<style></style>を書きます
(後で出てきますので今は気にしなくてOK)。
以下の内容をtest.htmlという名前を付けて保存しておいてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>BootstrapCDN TEST</title> <!-- CSS only --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <!-- JS, Popper.js, and jQuery --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script> <!-- 自作CSS --> <style type="text/css"> </style> </head> <body> </body> </html> |
③Bootstrapのクラスをいくつか試してみる
準備
以下2つのファイルを右クリックでダウンロードし
test.htmlと同じフォルダに置いておきます。
ロゴ画像(logo.png)
カラーバー(color_bar.png)
ロゴを中央に表示
<body></body>の間に
<p class=”text-center“><img src=”logo.png”></p>と書いて
test.htmlを表示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>BootstrapCDN TEST</title> <!-- CSS only --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <!-- JS, Popper.js, and jQuery --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script> <!-- 自作CSS --> <style type="text/css"> </style> </head> <body> <p class="text-center"><img src="logo.png"<strong>></strong></p> </body> </html> |
このようにロゴが中央に表示されました
カラーバーをjumbotronで表示する
2つやることがあります。
①自作CSSと書いた<style></style>の間に
.jumbotron{ background:url(color_bar.png) center no-repeat; background-size: cover;}と打ち込みます。
②先ほど書いたロゴの下に
<div class=”jumbotron”>…(略)…</div>を入れます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>BootstrapCDN TEST</title> <!-- CSS only --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <!-- JS, Popper.js, and jQuery --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script> <!-- 自作CSS --> <style type="text/css"> .jumbotron { background:url(color_bar.png) center no-repeat; background-size: cover;} </style> </head> <body> <p class="text-center"><img src="logo.png"<strong>></strong></p> <div class="jumbotron"> <div class="container"> <h1>COLOR BAR</h1> <p>color bar color bar color bar color bar color bar color bar color bar</p> <a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a> </div> </div> </body> </html> |
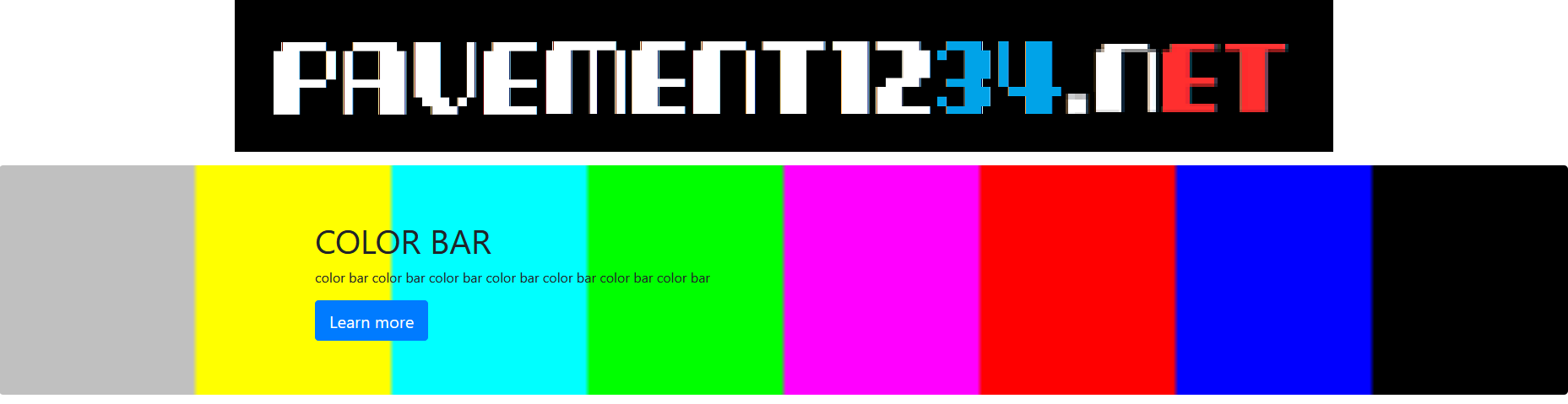
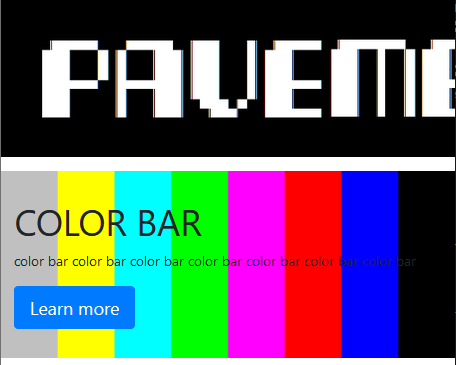
横幅をフルサイズで表示するとこんな感じに見えます。
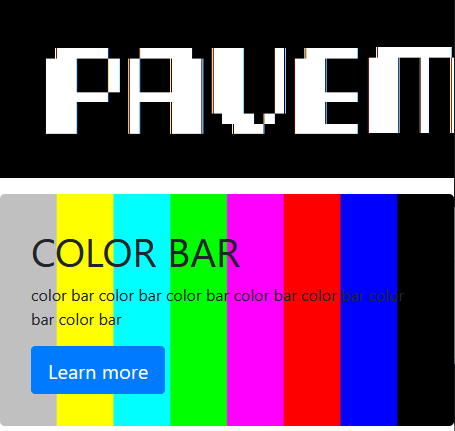
次に、横幅を限界まで狭めるとこういう感じになります。
カラーバーは縦横比を保持しつつ縮小されました。
レスポンシブなWebサイトを構築するためのテクニックの1つですが、
これは自作CSSでjumbotronに指定したbackground-size: coverの効果です。
一方、ロゴは縮小されないので見切れてしまいました。
あとカラーバーの四隅を見てください。
元のカラーバー画像は四隅が直角でしたがjumbotronで表示すると角丸になります。
直角にしたい場合、jumbotron-fluidという指定をすればよいです。
具体的には<div class=”jumbotron jumbotron-fluid”>と書きます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>BootstrapCDN TEST</title> <!-- CSS only --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <!-- JS, Popper.js, and jQuery --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script> <!-- 自作CSS --> <style type="text/css"> .jumbotron { background:url(color_bar.png) center no-repeat; background-size: cover;} </style> </head> <body> <p class="text-center"><img src="logo.png"></p> <div class="jumbotron jumbotron-fluid"> <div class="container"> <h1>COLOR BAR</h1> <p>color bar color bar color bar color bar color bar color bar color bar</p> <a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a> </div> </div> </body> </html> |
標準のBootstrapCDNを使うだけで事足りる方はこれで十分
インストールは飛ばして次の項目に進んでください。
インストール
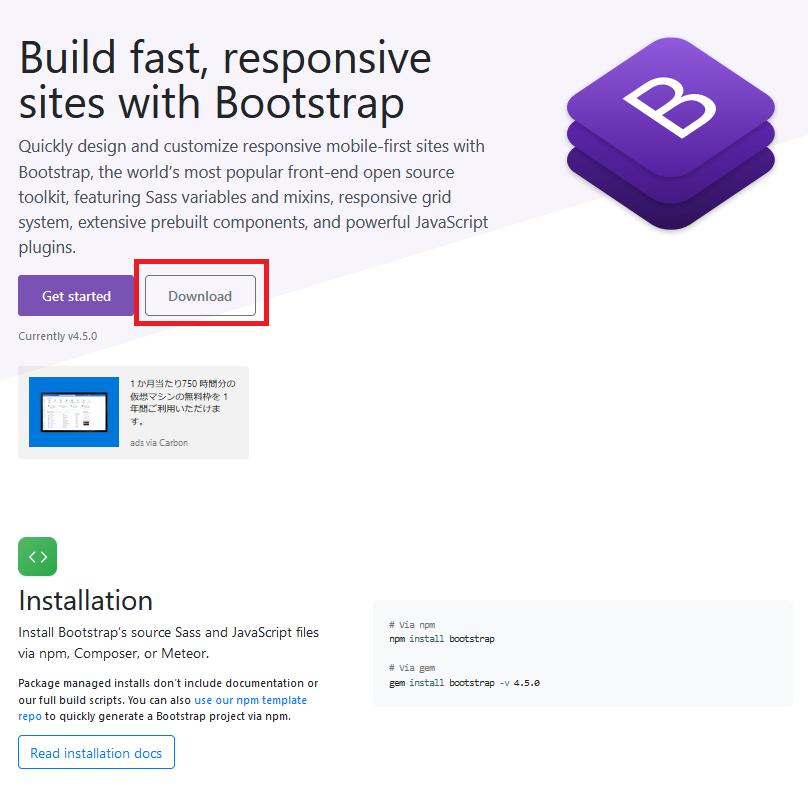
①ダウンロードページに行く
ここに行きます(さっきと同じ)。
≫Build fast, responsive sites with Bootstrap
②「Download」ボタンを押す
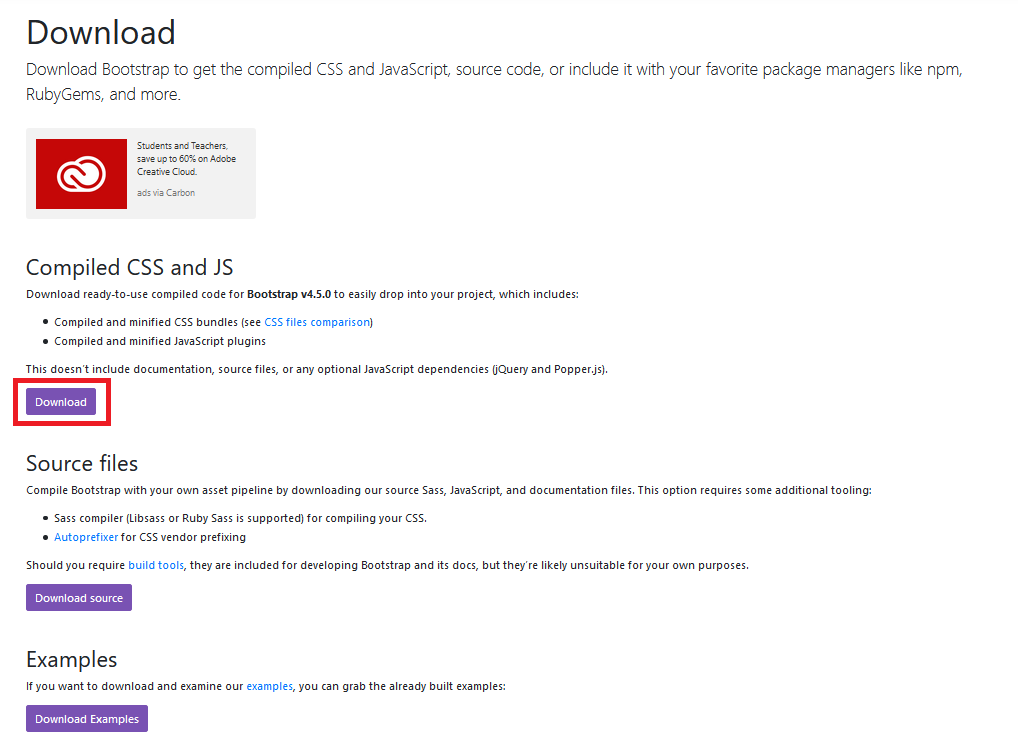
③コンパイル済コンポーネントをダウンロード
赤枠の「Download」をクリックします。
※今回はコンパイル済コンポーネントを使った説明をします。
Source FilesからSassコンパイルをする手順は応用編で説明する予定です。
「bootstrap-4.5.0-dist.zip」がダウンロードされます。
④ZIPを展開する
ZIPを展開すると以下のようなコードが展開されます。
この中で必要なファイルは2つ。
bootstrap.min.cssとbootstrap.min.jsです。
この2つのファイルをtest.htmlと同じフォルダに置きます。
bootstrap-4.5.0-dist
├css
│├bootstrap.css
│├bootstrap.css.map
│├bootstrap.min.css
│├bootstrap.min.css.map
│├bootstrap-grid.css
│├bootstrap-grid.css.map
│├bootstrap-grid.min.css
│├bootstrap-grid.min.css.map
│├bootstrap-reboot.css
│├bootstrap-reboot.css.map
│├bootstrap-reboot.min.css
│└bootstrap-reboot.min.css.map
└js
├bootstrap.bundle.js
├bootstrap.bundle.js.map
├bootstrap.bundle.min.js
├bootstrap.bundle.min.js.map
├bootstrap.js
├bootstrap.js.map
├bootstrap.min.js
└bootstrap.min.js.map
⑤Popper.jsとJQuery.jsもダウンロードする(任意)
BootstrapCDNを振り返ると4つのファイルをサーバ参照しています。
このうちbootstrap.min.cssとbootstrap.min.jsは
Bootstrapのページからコンパイル済コンポーネントとしてダウンロードできましたが、
jquery-3.5.1.slim.min.jsとpopper.min.jsはbootstrapとは関係ありません。
CDN(サーバ参照)のままでも良いですが
ローカルファイルとして利用したい場合は
JQueryとPopperのサイトから落としてくる必要があります。
|
1 2 3 4 5 6 7 |
<!-- CSS only --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <!-- JS, Popper.js, and jQuery --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script> |
jQueryのダウンロード(jquery-3.5.1.slim.min.js)
ここに行きます。
≫Downloading jQuery
赤枠のファイルを右クリックして保存します。
jquery-3.5.1.slim.min.jsをtest.htmlと同じフォルダに置きます。
Popperのダウンロード(popper.min.js)
ここに行きます。
≫GitHub – popperjs /popper-core
ダウンロードしようとしたら
直接ダウンロードは推奨されないという警告文があり、
ダウンロードできませんでした。
3. Direct Download?
Managing dependencies by “directly downloading” them and placing them into your source code is not recommended for a variety of reasons, including missing out on feat/fix updates easily. Please use a versioning management system like a CDN or npm/Yarn.
仕方ないのでPopperCDNを直接開き、
ブラウザのメニューから
「ファイル」→「名前を付けてページを保存」を選びダウンロードしました。popper.min.jsをtest.htmlと同じフォルダに置きます。
≫cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js
⑥配置を確認
ここまで進めていればファイルがこういう配置になってると思います。
もし違っていたら上に戻って確認してみてください。
test.html
logo.png
color_bar.png
bootstrap.min.css
bootstrap.min.js
jquery-3.5.1.slim.min.js
popper.min.js
⑦test.htmlのCDNをローカルファイル参照にする
以下の通り、
CDSをローカルファイル参照にしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>BootstrapCDN TEST</title> <!-- CSS only --> <link rel="stylesheet" href="bootstrap.min.css"> <!-- JS, Popper.js, and jQuery --> <script src="jquery-3.5.1.slim.min.js"></script> <script src="popper.min.js"></script> <script src="bootstrap.min.js"></script> <!-- 自作CSS --> <style type="text/css"> .jumbotron { background:url(color_bar.png) center no-repeat; background-size: cover;} </style> </head> <body> <p class="text-center"><img src="logo.png"></p> <div class="jumbotron jumbotron-fluid"> <div class="container"> <h1>COLOR BAR</h1> <p>color bar color bar color bar color bar color bar color bar color bar</p> <a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a> </div> </div> </body> </html> |
これでtest.htmlを表示したところ、先ほどと同じ表示になりました。
ローカルファイル参照は
インターネットにつながってなくてもテストできるメリットがありますが、
ローカルファイルがメンテナンスされなくなるという問題があるためお薦めできません。
あくまで実験用と捉えてください。
GitHubも見てみる
①GitHubのページに行く
ここに行きます。
≫GitHub – twbs /bootstrap
②ダウンロードしてみる(任意)
「Clone or Download」をクリックすると
「Donload ZIP」というボタンが出てくるのでダウンロードすると
「bootstrap-master.zip」というファイルがダウンロードされます。
この中身はBootstrapのダウンロードページにある
「Source Files」とほぼ同じ構成ですが、
こっちの方が本家なので最新版がUPされていると思います
(BootstrapにあるSoure Filesはある時点のアーカイブと思われ)。
まとめ
今回Bootstrapの基本に触れてみました。
PC、タブレット、スマホなど表示デバイスが多種多様なWEBサイトを作るのに
レスポンシブデザインは避けて通れませんので
「レスポンシブデザイン」などのキーワードで色々調べてみることをお勧めします。
当サイトでもCSS応用編としてレスポンシブデザインに触れていきたいので
良かったら見に来てください。

















-320x180.png)

