【※ 当記事は2020年6月2日時点の情報です】
ペイヴメント(@pavement1234)です。
シーケンス図をテキスト(マークアップ言語)で書けないか?
VSCODEと連携できると、なおよい。
バージョン情報
Windows10 Home(64bit)1903
Visual Studio Code 1.47.0
Preview Sequence Diagram 0.2.4(VSCODEプラグイン)
ソフトウェアのシーケンス図をどうやって書くか
ソフトウェアのドキュメントを書くとき、
シーケンス図は必須だと思いますが、
Excel、Word、Visioあたりで作るケースが多いと思います。
Excel、Word、Visioあたりで作るのは良いのですが、
図形をメンテナンスするのって大変。
1個図形を足すと全部ズラなきゃいけないし。
無駄が多いと感じます。
テキスト(マークアップ言語)でシーケンス図を書く
MermaidやMscgenというツールがあるんですけど、
これが超便利。
ツール単体でインストールすることも可能ですが、
VSCodeと連携させるとホントに便利
インストール方法と使い方をご紹介します。
Preview Sequence Diagramsとは?
MermaidやMscgenという
テキストでシーケンス図、フローチャート、ガントチャートなどを書けるツール
があります。
MermaidやMscgenはもともとコマンドベースのツールでしたが、
JavaScript化されてWebブラウザで表示したり
VSCodeに組み込んだりができるようになりました。
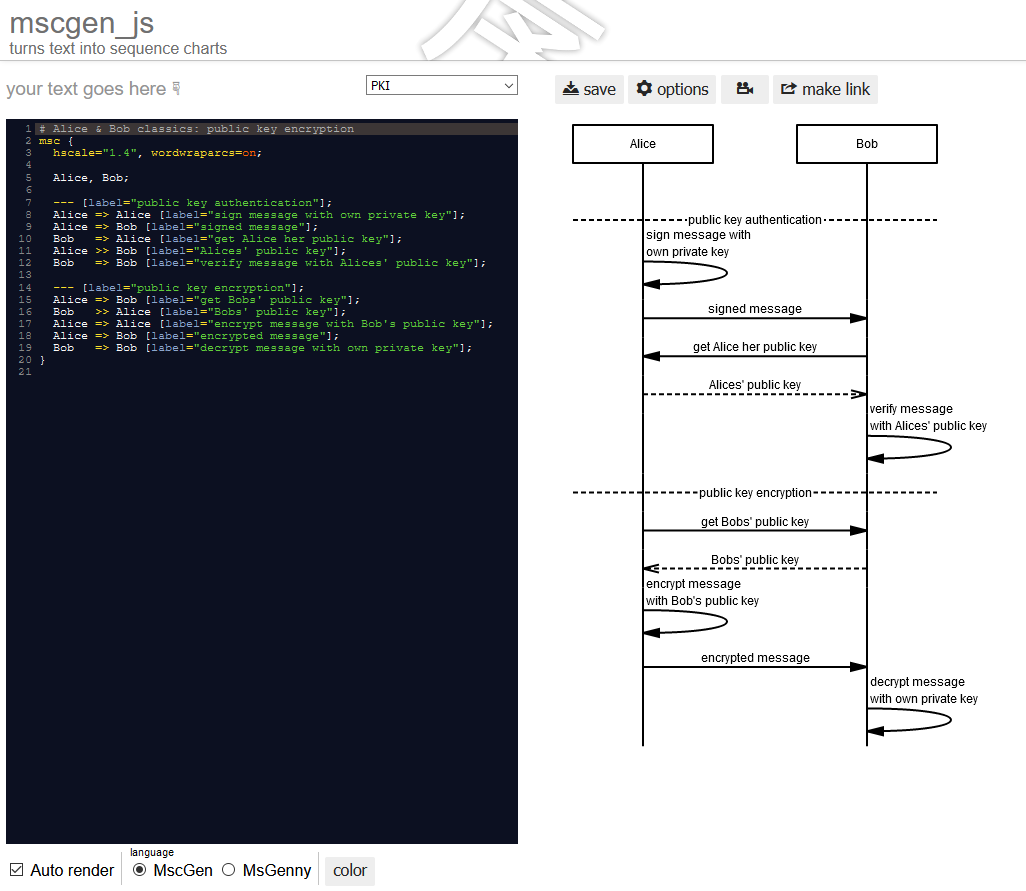
MscgenをWebブラウザ上で実行するサンプルをご紹介します。
このページに行って
「PKI」というサンプルを表示するとこうなります。
さて、本題ですが
arichika.taniguchi氏が作成された
VSCode用のPreview Sequence Diagrams(拡張機能)をインストールすることで、
Mermaid、Mscgenのプレビュー機能をVSCodeに組み込めます。
具体的な方法は順次説明していきます。
インストール
①VSCODEを初めてインストールする人
(VSCODE)日本語化とHTML+CSS+JavaScript開発環境構築ノウハウ
を参考にVSCodeのインストールと日本語化を済ませてください。
②Preview Sequence Diagrams(拡張機能)のインストール
VSCodeを起動して一番左の拡張機能アイコン(赤枠)をクリックし、
検索ボックスに「Preview Sequence Diagrams」と入力しリターン押下。
するとPreview Sequence Diagramsのプラグインが出てくるので
「インストール」をクリックします。
これで終わりです
オフラインでインストールする方法もあるそうなので、
興味がある方は参照してみてください。
≫MermaidとMscgenのシーケンス図をプレビューするVisual Studio Code拡張を作りました(画像保存機能あり)
Mermaid
①VSCodeでファイルを新規作成します
メニューから
「ファイル」→「新規ファイル」を選ぶと
「Untitled – 1」というファイルが生成されます。
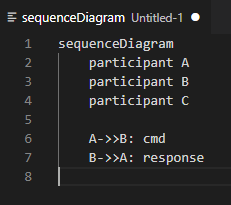
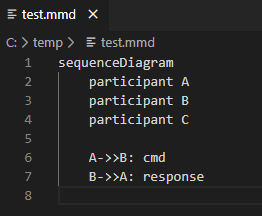
②以下の内容を打ち込みます
|
1 2 3 4 5 6 7 |
sequenceDiagram participant A participant B participant C A->>B: cmd B->>A: response |
③「test.mmd」という名前をつけて保存する。
メニューから
「ファイル」→「名前をつけて保存」を選択し
「test.mmd」というファイル名で保存。
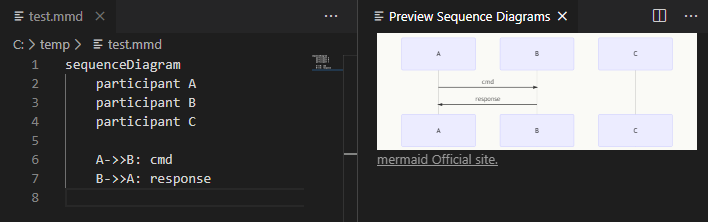
④「Preview」ボタンを押す
赤枠の「Preview」ボタンをクリックします。
⑤プレビューが表示されました
A,B,Cのコンポーネントが定義され、
AからBにcmdが投げられ、
BからAにresponseが返るシーケンスです。
Mscgen
①VSCodeでファイルを新規作成します
メニューから
「ファイル」→「新規ファイル」を選ぶと
「Untitled – 1」というファイルが生成されます。
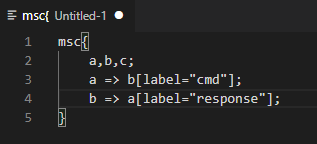
②以下の内容を打ち込みます
|
1 2 3 4 5 |
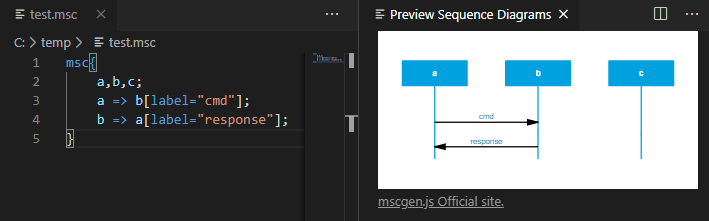
msc{ a,b,c; a => b[label="cmd"]; b => a[label="response"]; } |
③「test.msc」という名前をつけて保存する。
メニューから
「ファイル」→「名前をつけて保存」を選択し
「test.msc」というファイル名で保存。
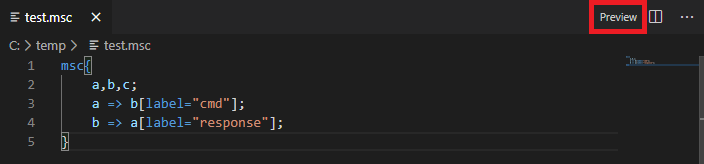
④「Preview」ボタンを押す
赤枠の「Preview」ボタンをクリックします。
⑤プレビューが表示されました
a,b,cのコンポーネントが定義され、
aからbにcmdが投げられ、
bからaにresponseが返るシーケンスです。
まとめ
VSCodeにMermaidとMscgenをプレビューするプラグインを導入してみました。
意外とカンタン。
メリットは書くのがカンタンということと
図をテキストで書けるため、設計の差分が明確になる(diffを取れる)ことと思います。
逆にデメリットは凝った図を書けない(ルールに忠実)ということと思います。
ほかにも色々な図がかけるので興味があれば調べてみてください。
Mermaid
Mscgen
関連記事(VSCode)
【VSCode】日本語化とHTML+CSS+JavaScript開発環境構築ノウハウ
【VSCode】C/C++開発環境構築ノウハウ
【VSCode】テキストでシーケンス図を書いてみよう
【VSCODE】テキストでUMLを書いてみよう
【Sourcetrail】ソースコードを可視化する(VScodeと連携させる)













を-インストールする手順1-640x360.png)
-640x360.png)