【※ 当記事は2020年7月2日時点の情報です】
ペイヴメント(@pavement1234)です。
昔からフォントを作ってみたいと思っていたところ、
オンラインでフォントを作れるCalligraphrというWEBアプリがあることを発見。
さっそくTrueTypeフォントを作ってみました。
フォントってどういう種類があるの?
フォントの種類を読むと、
ざっくりこんな感じみたいです。
| TrueType | Windows。オフィス・家庭向き |
| Postscript | Macintosh。デザイナー・印刷屋・商業制作物向き |
| OpenType | 次世代。便利 |
ちなみに私は20代後半に新聞社のシステム開発を担当したことがあって、
PostScriptを少し弄ったことがあります。
movetoで始点を決め、linetoで線を引いたりするやつ。
psファイルという拡張子で保存して、
GhostScriptというフリーソフトで閲覧できるのが楽しかったです。
PostScript入門とかを見れば
psファイルの作り方とかC言語からPostScriptファイルを生成
(printfしたのをリダイレクト)したりできます。
TrueTypeフォントを作ってみる
何はともあれ、
まずはTrueTypeでしょう。
誰でも簡単!自作フォント作成の「PaintFont」が、あまりにも手軽だったのでフォントを作ってみましたを読みました。
昔はPaintFontと言っていたらしいですが、
最近はCalligraphrというソフトになった様子。
①アカウント生成、ログイン
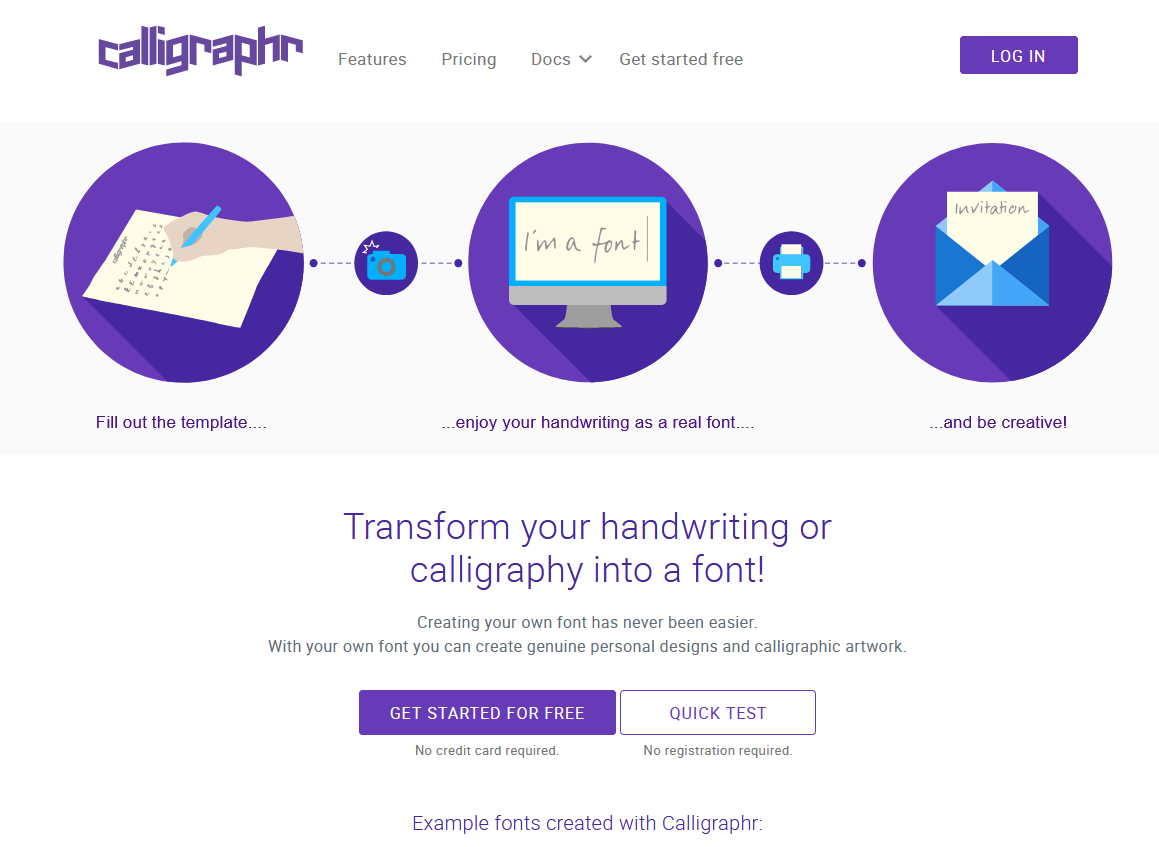
Calligraphrを開き、
GET STARTED FOR FREEをクリック。
メールアドレスとパスワードを入力して登録。
届いたメールのURLをクリックすると登録完了。
ログインできます。
②テンプレート生成
Create a templateをクリック。
とりあえず、
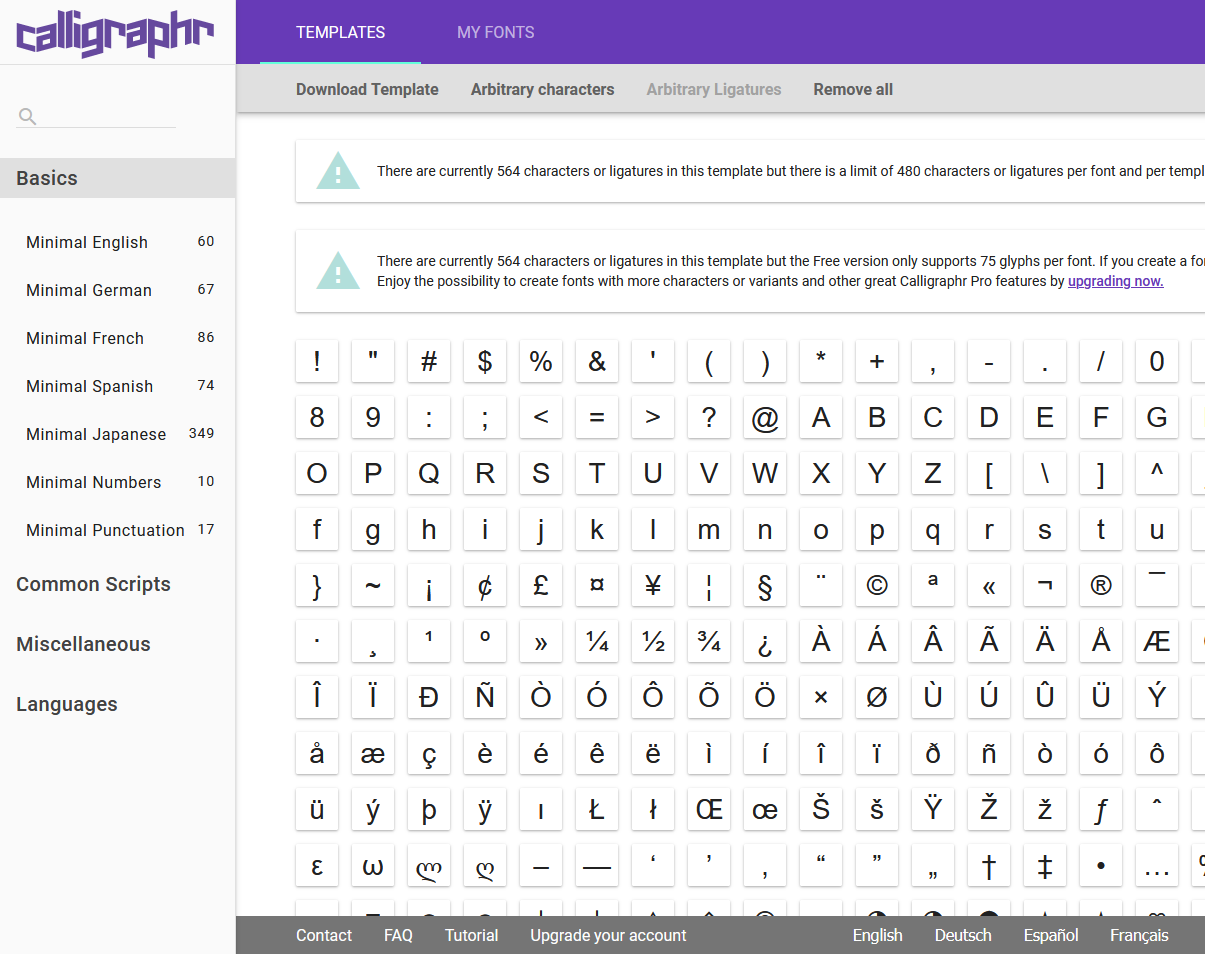
BASICSのMinimal Englishを選択。
③テンプレート(PDF)をダウンロード
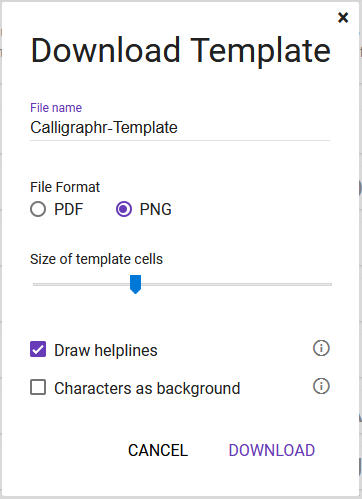
Download Templateをクリックすると、
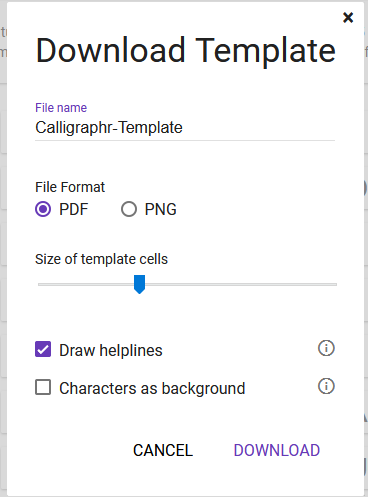
こういうダイアログが出てくるのでDOWNLOADをクリック。
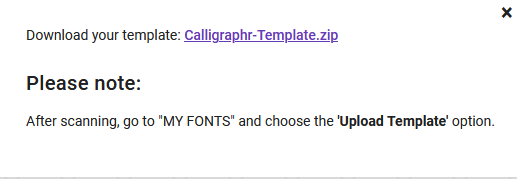
リンクが出てくるのでクリック。
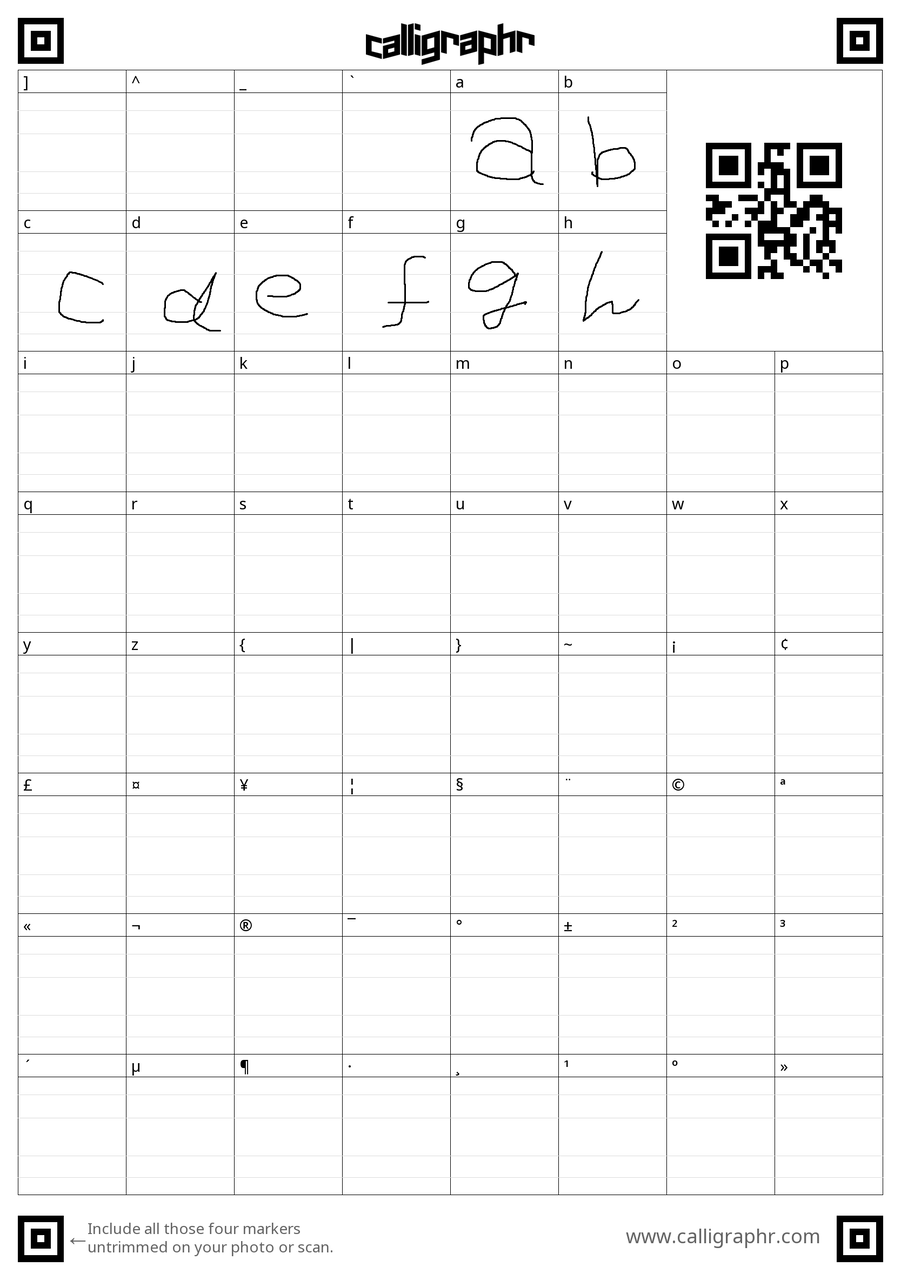
するとこういうPDFが開きます。
なるほどこれにフォントを書き込むんですね。
私はPDF編集ソフトを持ってないのでPNGで出し直します。
④テンプレート(PNG)をダウンロード
気を取り直し、再びDownload Templateをクリックすると、
こういうダイアログが出てくるのでPNGを選んでDOWNLOADをクリック。
ん?なんかZIPのリンクになってる。
ファイルを保存するが選択された状態でOKをクリック。
ZIPを展開すると8個ファイルが出てきました。
Calligraphr-Template_2.pngを開き、
適当に書き込みました。
⑤フォントをUPLOADしてBUILD。最後にダウンロード
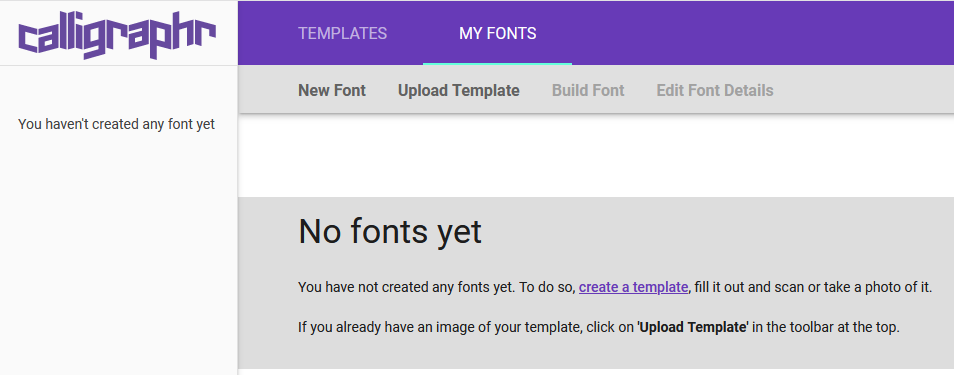
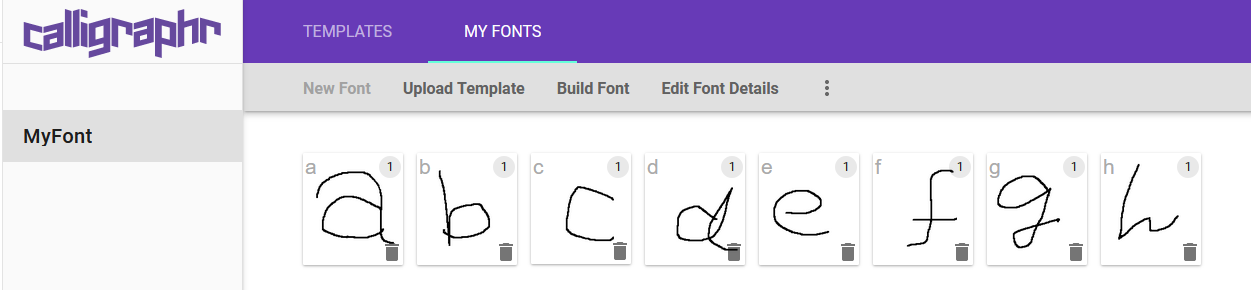
font pageをクリック。
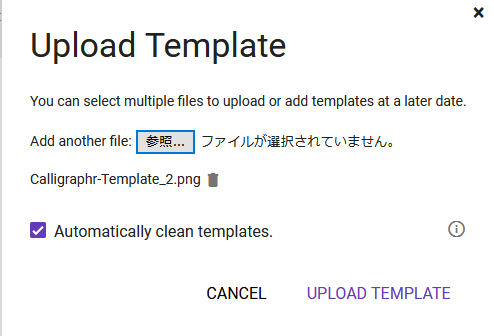
こんな画面が出てくるのでUpload Templateをクリック。
こんな画面が出てくるので参照をクリックし、
Calligraphr-Template_2.pngを選びUPLOAD TEMPLATEをクリック。
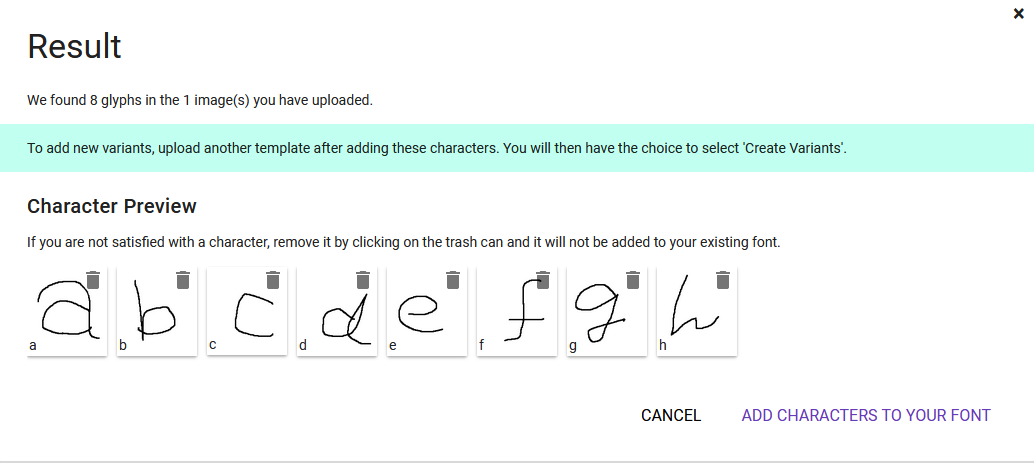
なんか手書き文字が取り込まれた感じです。
ADD CHARACTERS TO YOUR FONTをクリック。
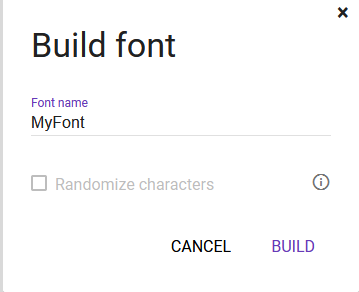
なんか登録されたのでBuild Fontをクリック。
ダイアログが出るのでBUILDをクリック
(ここでフォントの名前を指定するようですが、今回はデフォルトのままにしました)。
Myfont-Reguler.ttfとMyfont-Reguler.otfのリンクが出てくるのでダウンロード
TrueTypeフォントだけでなくOpenTypeフォントも生成されました。


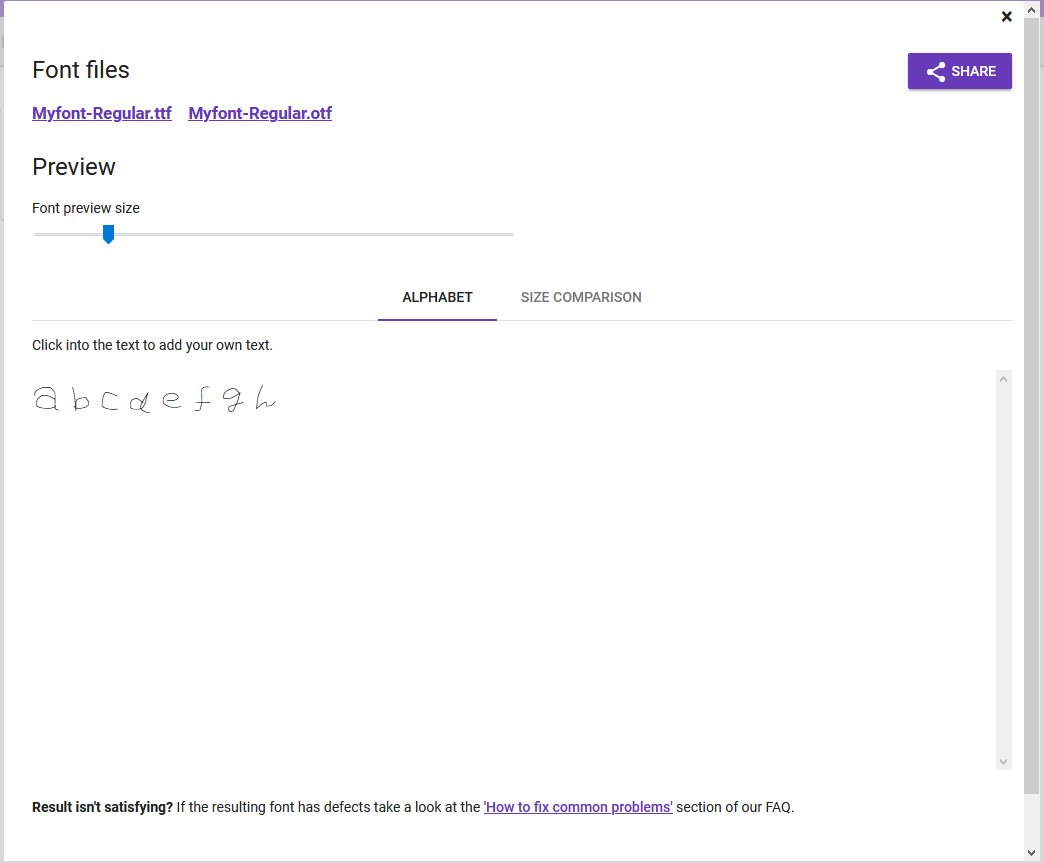
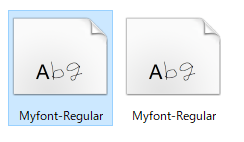
こんなフォントファイルが作られました。
フォントファイルを右クリックしてプレビューを押します。
こんな感じに表示されました。
私が書いたabcdefghが手書き文字になっています。
なんか雑すぎて申し訳ありませんが自作フォントが一応できた形です。
さっそくインストールしてみました。
ちなみにTrueTypeフォントとOpenTypeフォントで、
プレビュー画面に差異はない気がしました。
拡張子の違いだけ?
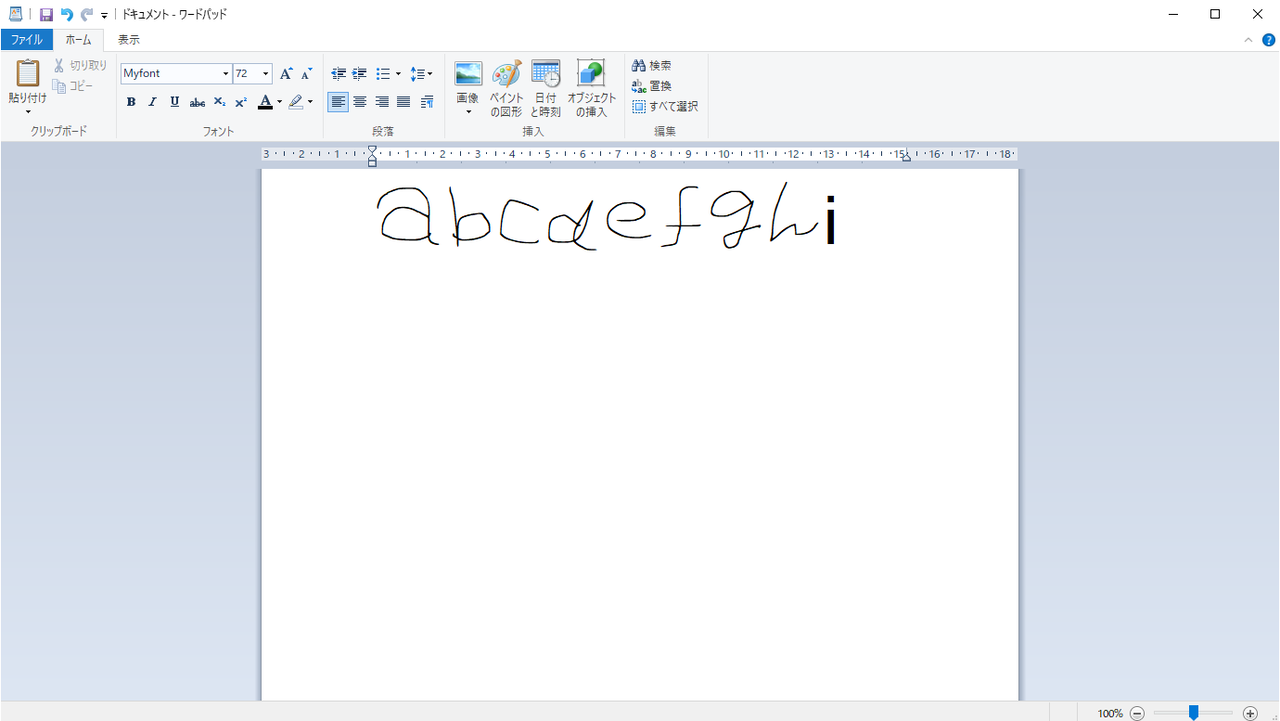
ワードパットを開き、
フォントをMyfontにしてサイズを72でabcdefghiと書いてみました。
a~hまでは私の手書きフォント。
iは元のフォントです。
まとめ
CalligraphrというWEBアプリを使ってTrueTypeフォントを作ってみました。
私のサンプルは超適当ですが、
絵心がある人が作ればきっと素晴らしいフォントが作れるに違いありません。