【WEB】WEBの歴史を調べてみた

【※ 当記事は2020年7月2日時点の情報です】
ペイヴメント(@pavement1234)です。
WEB開発に憧れをもち、はや20年。
当時はNetscapeNavigatorが標準ブラウザの時代
23時になったらテレホーダイでダイヤルアップ接続。
56kbpsのモデムで頑張ってました。
というわけでWebの歴史についてざっくりご紹介します。
ついでにWEB APIについても調べたのでオマケで書いておきました。
1990年代(黎明期)
Internetのことをさかのぼると、
ARPA(Advanced Research Projects Agency)から話すことになってしまうので
WWW(World Wide Web)あたりから始めてみます。
WikipediaのWWWを読んでみたところ、
WWWが世の中に初めて発表されたのは1991年8月6日
CERN(欧州原子核研究機構)のティム・バーナーズ=リー氏がNeXTコンピュータ上にHTTPd(WEBサーバ)とWEBブラウザを構築し、
パブリックドメイン(知的財産権を放棄した状態)で公開しました。
※CERNってSTEINS;GATEに登場するSERNの元ネタですよね。
ちなみに、
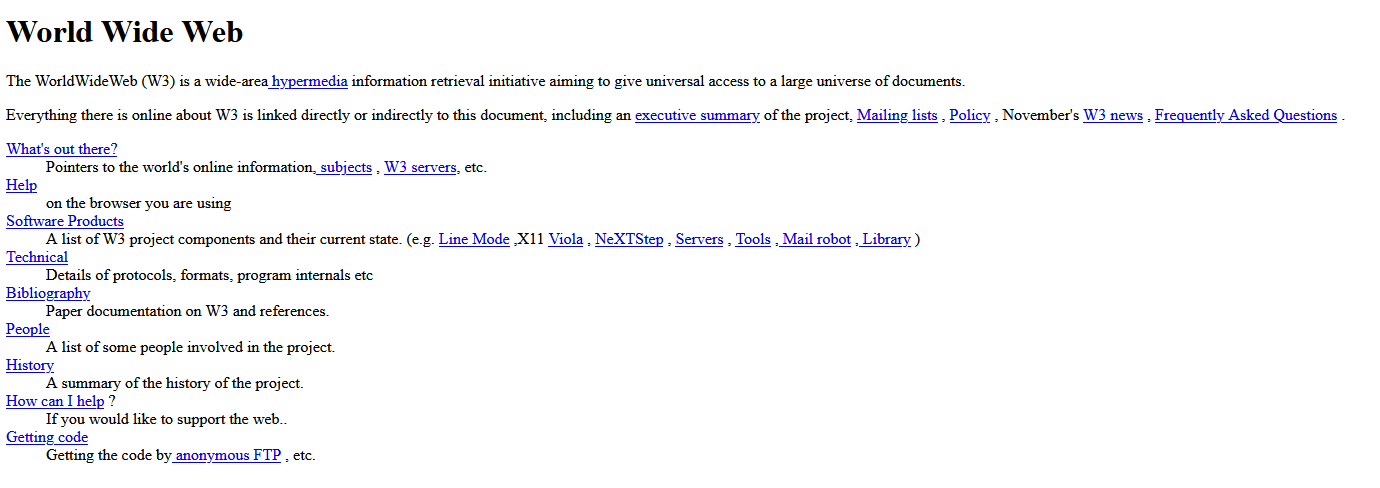
世界最初のWEBページはこんな感じだったみたい
(リンク先は復刻版)。
①Uniform Resource Locator (URL)または Uniform Resource Identifier(URI)
ネットワーク上の情報を一意に特定するアドレスの指定方法。
(スキーム名):(ホスト)/(パス) というような形式で表現。
例えばこのページは「http://pavement1234.com/archives/18615466.html」ですが、
スキーム名はHTTP。ホストはpavement1234.com。パスはarchives/18615466.html。となります。
②Hypertext Transfer Protocol(HTTP)
ブラウザとサーバの通信方法を指定したもの。
③HyperText Markup Language(HTML)
ハイパーテキスト文書の構造と内容を定義。
以降、ブラウザが進化したり、
Yahoo!(1995)とかGoogle(1998)が設立されたり、
2ちゃんねる(1999)が創設されたり、
私が就職(1999)したりしました。
個人でホームページを作るのも流行してました。
インターネットサービスプロバイダと契約すると領域が割り当てられ、
テンプレート化されたアクセスカウンター、チャット、掲示板みたいなのを設置してました
(今見るとだいぶダサいけど、当時は新しい感じがしたものです)。
2000年代
1999年はISDNのダイアルアップモデムで
56kbps(実効レート30kbpsぐらい?)が主流でしたが、
2000年代にADSLが出てきて数Mbpsでるようになりました。
Yahoo!BBとか出てきてブロードバンドとか騒いでいた時代です。
SNSもこの頃です。
mixiとかFacebookとかtwitterとか。
そしてついに。
YouTubeとかGoogle Mapとか、
ユーザビリティが高いサービスが出てきました。
これはAjaxという技術によって成り立ってます。
Web2.0とか言われたりもしましたね。
詳しくは
いまさら聞けない、“Ajax”とは何なのか? (1/3)
あたりを読むと良いと思いますが、
私の拙い理解では、
JavaScript、XML、DOMあたりを使い、
サーバからデータを一括転送するのではなく
オンデマンドで要求することで通信量を減らしたり、
非同期通信させることにより操作を高速にしたり、
ってとこかなと思ってます。
さらに。iPhone、Androidが発売され、
モバイル上でWEBを操作することが普通になり、
だんだんPC離れが加速していきました。
2010年代
ここ数年のWEB進化には正直ついていけてませんが、
メインはHTML5の登場でしょうか。
【3分でわかる】HTML5とは?初心者向けに超わかりやすく説明してみたを読んでみましたが、色々便利で簡単になってる印象。
個人的な意見ですが、
ジョブズ氏が亡くなってからAppleのポリシーがぐらつき、
それとともにiPhone離れが進み、
Androidを持つ人が増えたように感じてます。
2020年代はどうなるか?
まぁ、ありきたりな話をしますが、
AI、IoTによる高機能化はありそうな話かと。
私も使ってみたことがありますが
【無料で利用できる】写真を撮るだけ!アプリが植物・花の名前を教えてくれる『教えて!カメラ』をリリースしました!は画期的と感じました。
きっと今後はこういうのが増えていくに違いない。
しかしその一方で、こういうアプリが増えていくと図鑑とかが売れなくなりそうで怖い
(私はアナログ人間なので図鑑は図鑑の良さがあると思っているけど)。
2020年オリンピックに向けて、
インフラを整える名目で技術革新が進みそうな予感。
今のうちにPythonを使ったDeepLearning(AI)あたりをこっそり勉強しておこう…。
(おまけ)WEB APIとは何か?
WEB APIという単語。
身近な方々が話をしてるのも聞きますし、
フリーランス業界でも良くみかけます
しかしイマイチ実態がわかってない。
①色々調べてみた
分からなかったらすぐ聞く。
調べてわかることはどんどん調べる。
ということで以下の記事を読んでみた。
②分かったこと
ざっくりいうと
HTTPプロトコルを使って、
ネットワーク越しにアプリとアプリを通信させるときのインタフェース仕様
と理解しました。
で、以下の3つが基礎技術みたい。
…って、WEB-APIって何のことはない。
XMLでテキスト記述したオブジェクトをHTTPで送受信するやつのことか。
昔、ASP.netの実験アプリを作ったときに
SOAP使ったことがあるから何となく覚えてます。
XML-RPCとSOAPは知ってましたがRESTは知りませんでした。
きっとRESTが肝になるに違いありません。
③RESTって何?
REST入門 基礎知識を読んでみました。
REST(REpresentational State Transfer)はWebサービスの設計モデルです。RESTなWebサービスは、そのサービスのURIにHTTPメソッドでアクセスすることでデータの送受信を行います。
まだよく分かりません。
Qiitaに実装されてるREST APIの確認例が挙げられていました。https://qiita.com/api/v2/users/TakahiRoyte
をクリックせよと書いてあったのでFirefoxでクリックしてみると、
こんなの出ました。
RESTはJSON(JavaScript Object Notation)フォーマットを使うのが一般的
らしいです。
RESTはXMLも使えるがあまり利用されてないとのこと。
この例ではQiitaの記事を書いたユーザの情報をRESTでGETしていますが、
RESTでPOST、PUT/PATCH、DELETEも実行できるようです。
④RESTful
この要件を満たすとRESTfulと呼ばれるらしいです。
なんか普通にシンプルな設計思想。
これなら私でも数時間あれば作れそう。
①アドレス指定可能なURIで公開されていること
1つのリソースに対してアドレス指定可能なURIが用意されていることが推奨される
②インターフェース(HTTPメソッドの利用)の統一がされていること
URIで表されたリソースに対してHTTPメソッドでアクセスする。
HTTPメソッドとはPOST(登録)、GET(取得)、PUT(更新)、DELETE(削除)のこと。
HTTPメソッドはDB界隈で良く使われるCRUD操作(CREATE、READ、UPDATE、DELETE)と紐づけられる
③ステートレスであること
サーバがクライアントのセッション情報を保持しないこと。
セッション管理がシンプルになる。
スケーラブルなシステムにできる(拡張性が高いと理解)
④処理結果がHTTPステータスコードで通知されること
200(OK)リクエストが正常に処理された
201(Created)リクエストが正常に処理され、新規リソースが作成された
204(No Content)リクエストが正常に処理されたが、返す新規情報はない
400(Bad Request)サーバーが理解できない無効な要求である
401(Unauthorized)要求されたリソースには認証が必要である
403(Forbidden)要求されたリクエストは拒否された
404(Not Found)要求されたリソースはサーバーに存在しない
500(Internal Server Error)サーバーでエラーが発生した
⑤独りごと
なんか、身の回りでWEB-APIというワードが飛び交ってることに気づいていましたが、
食わず嫌いで見て見ないふりをしてました。
でも、ちょこっと調べたら大したことありませんでした。
Amazon、Twitter、Facebookなど有名なWEBサービスたちは
WEB-APIで動いてるようなので、何か実験してみたい。
そういえばフリーランスのWEB開発のうち、
小規模なやつはWEB-APIを使って情報収集するみたいのが多かった印象。
少しハードルが下がった気がします。
海外・国内の便利なAPI一覧 – API LIST 100+ – Social Media Surf
に公開されているWEB-APIが載ってます。
何か作るときに参考にしよう。



.png)
2-640x360.png)