【※ 当記事は2020年7月2日時点の情報です】
ペイヴメント(@pavement1234)です。
環境
Windows10 Home(64bit)1903
短時間で読めるようにJavaScriptで出来ることを広く浅くご紹介します。
【後編】ではDOMの操作、イベント処理、JQuery、Ajax(紹介のみ)をご説明します。
DOM操作とイベント処理の基本
DOMとは、Document Object Modelの頭文字を取った略語です。
HTMLやXMLのようなツリー構造を持つ文書をオブジェクトとしてメモリ上に展開し、
プログラムから扱えるようにします。
DOM操作の例
dom.htmlというファイルを作成。
エディタで以下の内容を入力し保存。
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html lang="Ja"> <head> </head> <body> <p id="elem"></p><!-- 何も書かれていないパラグラフ --> <script type="text/javascript" src="./dom.js"></script> </body> </html> |
dom.jsというファイルを作成
エディタで以下の内容を入力し保存。
|
1 2 |
var elem = document.getElementById('elem'); elem.innerHTML = "JavaScriptからテキストを書き込みました"; |
dom.htmlをブラウザで開くとブラウザに
「JavaScriptからテキストを書き込みました」という文字列が表示されます。
どういう仕組みかと言うと、
まずHTMLドキュメントに空のパラグラフ<p>を作成し、
idに“elem”という名前を付けます。
次にJavaScriptから
var elem = document.getElementById(‘elem’)というメソッドを呼び出し、
パラグラフ<p>のエレメントを取り出します。
最後にパラグラフのエレメントのプロパティinnerHTMLに文字列を代入することで、
パラグラフ<p>に動的に文字列を設定できました。
次にWEBブラウザ上のイベントについてご説明します。
WEBブラウザ上でユーザがボタンをクリックしたり
マウスを通過させるなどの操作を行うことをユーザイベントと呼びます。
ボタンのクリックイベント
event1.htmlというファイルを作成。
エディタで以下の内容を入力し保存。
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html lang="Ja"> <head> </head> <body> <button id="button_event">ポップアップメッセージ</button> <script type="text/javascript" src="./button_event.js"></script> </body> </html> |
button_event.jsいうファイルを作成。
エディタで以下の内容を入力し保存。
|
1 2 |
var elem = document.getElementById('button_event'); elem.addEventListener('click', function(){ alert("ボタンが押されました") } ); |
event1.htmlをブラウザで開き「ポップアップメッセージ」というボタンを押すと
「ボタンが押されました」というポップアップメッセージが出ます。
どういう仕組みかと言うと、
まずHTMLドキュメントにボタンを作成し、
idに“button_event”という名前を付けます。
次にJavaScriptから
var elem = document.getElementById(‘button_event’)
というメソッドを呼び出し、ボタンのエレメントを取り出します。
最後にそのエレメントのメソッドaddEventListenerにイベント名( ‘click’ )と
イベントが発生したときに実行したい関数
( function(){ alert(“ボタンが押されました”) } )を渡すことで、
ボタンを押したときにポップアップメッセージが表示されるようになりました。
タイマーによる非同期イベント
JavaScriptではタイマーによる非同期イベントも扱えます。
以下の例に示しましたが1秒毎に時計を更新するみたいな使い方ができます。
event2.htmlというファイルを作成。
エディタで以下の内容を入力し保存。
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html lang="Ja"> <head> </head> <body> <p id="clock"></p> <script type="text/javascript" src="./timer_event.js"></script> </body> </html> |
timer_event.jsというファイルを作成。
エディタで以下の内容を入力し保存。
|
1 2 3 4 5 6 7 8 |
var elem = document.getElementById('clock'); setInterval( function() { var date = new Date(); var hour= date.getHours(); var min= date.getMinutes(); var sec= date.getSeconds(); elem.innerHTML = hour + ":" + min + ":" + sec; }, 1000 ); |
event2.htmlをブラウザで開くと現在時刻が表示されます。
どういう仕組みかと言うと、まずHTMLドキュメントに空のパラグラフ<p>を作成し、
idに“clock”という名前を付けます。
次にJavaScriptから
var elem = document.getElementById(‘clock’)というメソッドを呼び出し、
パラグラフ<p>のエレメントを取り出します。
最後に1秒(1000msec)に1回、Dateオブジェクトで時・分・秒を取得。
パラグラフのエレメントのプロパティinnerHTMLに
時・分・秒の文字列を代入することで、
パラグラフ<p>に時計を表示することが出来ました。
余談
JavaScriptのデバッグに便利なツールを1つご紹介します。
例えば私はFirefoxを使っているのですが、
ブラウザに搭載されたJavaScriptデバッグ環境の開き方と
デバッグ方法をご紹介します。
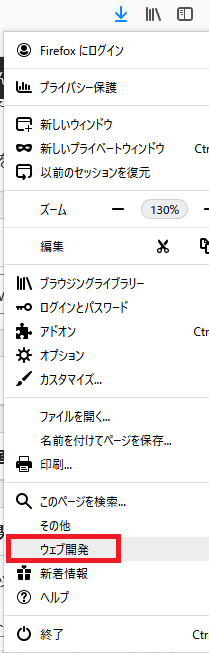
手順① メニューからWEB開発を選びます
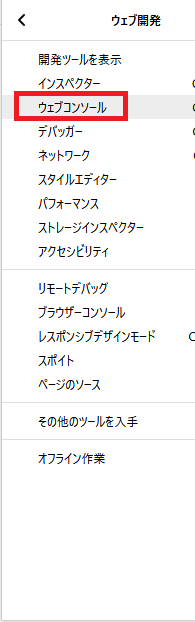
手順② 次にウェブコンソールをクリックします
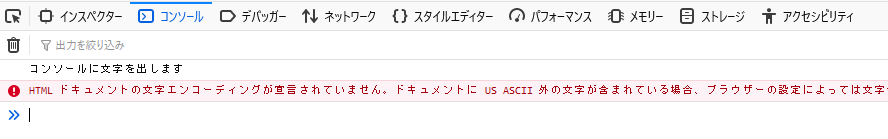
手順③ 以下のように【コンソール】というタブが開きます
に続いてalert(“Firefoxって便利”)と入力しエンターを押すと、
ポップアップウィンドウが表示されます
手順④ JavaScriptコードからデバッグ情報を出力できます。
このHTMLを開くと以下のようにコンソールにデバッグメッセージが表示されます。
※本記事ではいろいろ端折っており
エンコード(UTF-8)をHTMLに書かなかったため
コンソール画面に警告メッセージが出てますが、
今回はあまり気にしなくて良いです。
逆にこういうエラーも検出できるのでコンソール画面は非常に便利です。
|
1 2 3 4 5 6 7 8 |
<!DOCTYPE html> <html lang="Ja"> <head> </head> <body> <script type="text/javascript">console.log("コンソールに文字を出します")</script> </body> </html> |
JQueryによる開発効率向上
さてJQueryはJavaScriptのコードを簡潔に書くためのライブラリの1つです。
DOMの操作が楽になることと、ブラウザの方言を吸収できることの2つの利点があります。
インストール方法
2つのメリットについて説明する前に、
JQueryのインストール方法を説明します。
URL参照する方法とローカルファイルを参照する方法がありますので、
ご自身のサイトに合わせてお選びください
(例えばローカルファイル参照にすれば、
インターネットにつながっていないローカルPCでも動かせます)。
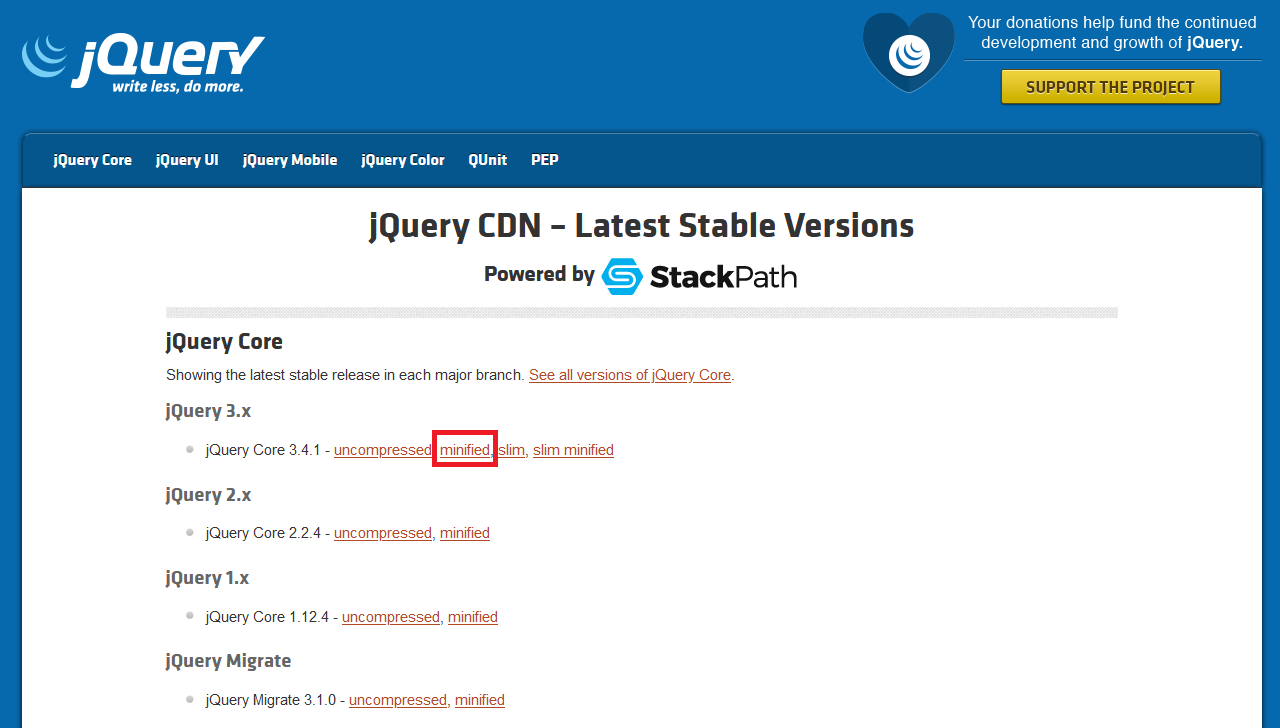
手順① JQueryのCDN(コンテンツデリバリーネットワーク)に行く
≫jQuery CDN – Latest Stable Versions
手順②-1 JQueryコードをURL参照する場合
JQuery 3.xのminifiedを左クリック。
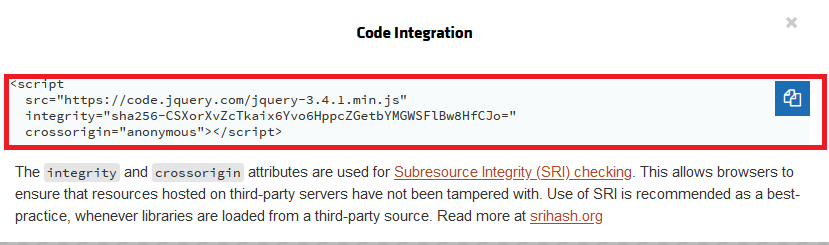
ポップアップの<script>~</script>をコピーする
(右上の青いボタンをクリックしても良い)。
HTMLに貼り付ける。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html lang="Ja"> <head> </head> <body> <script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"> </script> </body> </html> |
手順②-2 JQueryコードをローカルに置く場合
JQuery 3.xのminifiedを右クリックし
「名前をつけてリンク先を保存」をクリック。
保存した「jquery-3.4.1.min.js」をHTMLと同じフォルダに置き、
HTMLに相対ファイル名を書く。
|
1 2 3 4 5 6 7 8 |
<!DOCTYPE html> <html lang="Ja"> <head> </head> <body> <script src="./jquery-3.4.1.min.js"</script> </body> </html> |
DOMの操作が楽になること
先ほど「ボタンのクリックイベント」を例に挙げましたが、
JQuery版に書き換えてみます。
jqeryevent.htmlというファイルを作成。
エディタで以下の内容を入力し保存。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html lang="Ja"> <head> </head> <body> <button id="button_event">ポップアップメッセージ</button> <script src="./jquery-3.4.1.min.js"</script> <!--自作のJavaScriptコードを呼ぶ前にJQueryを読み込む必要あり--> <script type="text/javascript" src="./button_event.js"></script> </body> </html> |
button_event.jsというファイルを作成。
エディタで以下の内容を入力し保存。
|
1 2 |
var elem = $( '#button_event"); elem.on('click', function(){ alert("ボタンが押されました") } ); |
jqeryevent.htmlをブラウザで開き
「ポップアップメッセージ」というボタンを押すと
「ボタンが押されました」というポップアップメッセージが出ます。
まずHTMLですがコメントにも書きましたが
自作のJavaScriptファイルより先にJQueryを読み込む必要があります。
JQueryを使わない場合を赤、使った場合を青で示すと、document.getElementById(‘button_event’)が
$( ‘#button_event”)という短い呼び方になり、
addEventListenerがonに置き換わります。
参考までにJQueryを使わない場合も載せておきます。
|
1 2 |
var elem = document.getElementById('button_event'); elem.addEventListener('click', function(){ alert("ボタンが押されました") } ); |
ブラウザの方言を吸収できること
JQueryは
uncomressed、minified、slim、slim minifiedの4種類ありますが、
それぞれ以下の位置づけになってます。
| uncomressed | フル機能 | 読みやすいように スペースとか改行がされている |
| minified | フル機能 | ファイルサイズを削るために スペースとか改行が削られている |
| slim | 機能限定 (Ajaxやアニメなどが削られてる) |
読みやすいように スペースとか改行がされている |
| slim minified | 機能限定 (Ajaxやアニメなどが削られてる) |
ファイルサイズを削るために スペースとか改行が削られている |
slimが生まれた背景としては、
次の項で説明するAjaxがFetch APIというものに置き換わっていることと、
CSS3でアニメーションが便利になったことによります。
要はJQueryの代替手段が出来たということですね。
≫参考:Fetchを使う
≫参考:CSS3 アニメーション(使い方やサンプル)
あと、(現時点で)JQueryはバージョンが1、2、3の3種類ありますが、
IE8などの古いブラウザで動かしたい場合はVer.1。
そこそこの互換性を残しつつ高速に動かしたい場合はVer.2。
より高速かつ最新機能を取り込みたい場合はVer.3を選べばよいみたいです。
これらを自前のJavaScriptで実装しようとすると、
古いブラウザ用の処理を実装しなければならないので大変ですが、
JQueryを使うことでブラウザのバージョンなどを意識しなくてよい
(JQueryライブラリ側で隠蔽してくれている)そうです。
WEBの世界を変えたAjax
AjaxとはAsynchronous JavaScript + XMLの略語だそうです。
Ajaxを利用したサービスの代表はGoogleMapです。
Ajaxを使わない場合、
ページのコンテンツをUPDATEするときにページ全体を取り直す必要があり
DOMを作り直さなければならないため負荷が高いのですが、
Ajaxを使うとJ
avaScriptのXHR(XML Http Request)というオブジェクトを使って
サーバと通信ができ、JavaScriptがDOMを更新できるため、
ページ全体の更新が要りません
これによりGoogleMapなどのリアルタイム性があるアプリを構築できます。
(Ajaxについては詳しく別の記事に書こうと思うので、
本記事ではこのくらいに留めておきます)。
まとめ
これでJavaScriptの概要レベルの知識は身に付きました。
もし基本的なところが理解不足と感じたら前編に戻ってみてください。
≫【初心者向け】JavaScript無料学習(前編)
関連記事(JavaScript)
【初心者向け】JavaScript無料学習(前編)
【初心者向け】JavaScript無料学習(後編)
【初心者向け】React.jsの基本を知りたい
【初心者向け】Node.jsのインストールと簡易Webサーバの実験
2.png)










を足したらアクセスできない-1-640x360.png)
-640x360.png)
-320x180.png)
を-インストールする手順1-320x180.png)
