【初心者向け】JavaScript無料学習(前編)
.png)
【※ 当記事は2020年7月2日時点の情報です】
ペイヴメント(@pavement1234)です。
環境
Windows10 Home(64bit)1903
短時間で読めるようにJavaScriptで出来ることを広く浅くご紹介します。
【前編】ではJavaScriptの歴史の紹介、カンタンな実行方法、
基本的な文法をご説明します。
JavaScriptの歴史
JavaScriptはNetscape Communication社によって
1995年に世の中に発表されました。
最初はLiveScriptという名前だったそうですが、
Netscape Communication社と業務提携していた
サン・マイクロシステムズ社が開発したJavaの名前をもらい、
JavaScriptになったとのこと。
私がプログラマーになった1999年当初は個人ホームページが大流行していて
JavaScriptが積極的に使われていましたが、
Internet ExplorerとNetScape Navigatorで
JavaScriptの言語仕様に差異(方言)があったり、
セキュリティ上問題となるJavaScriptが埋め込まれたWEBサイトが増えたりと、
評判は良くなかったと思います。
しかし2005年にAjax(Asynchronous JavaScript + XML)が登場し
状況は一変します。
Ajaxで実現された最も有名なアプリはGoogle Mapです。
Asynchronous という言葉の通り画面遷移しなくても
WEBブラウザとWEBサーバが非同期通信してページを更新することが可能となり、
動きが多いのに待ち時間を感じさせない(ノンブロッキングな)
WEBページが増えていったのです。
最近ではNode.jsを使ってサーバサイドでJavaScriptを実行したり、
ElectronというJavaScriptで作られたアプリケーションワークで
Atomというデスクトップで動作するエディタが作られたりと、
目覚ましい進化を遂げ今に至ります。
≫参考:JavaScript(Wikipedia)
JavaScriptの実行方法
主に3種類の方法でJavaScriptを実行できます。
<script>タグでHTMLに直接埋め込む方法
type1.htmlというファイルを作成
エディタ(UTF-8が指定できるもの)で以下の内容を入力し保存。
|
1 2 3 4 5 6 7 8 |
<!DOCTYPE html> <html lang="Ja"> <head> </head> <body> <script type="text/javascript">alert("Hello JavaScript")</script> </body> </html> |
type1.htmlをブラウザで開くと以下のメッセージが出ます。
alertという関数でポップアップメッセージを表示させています。
JavaScriptファイル(*.js)をHTMLから参照する方法
type2.htmlいうファイルを作成。
エディタで以下の内容を入力し保存。
|
1 2 3 4 5 6 7 8 |
<!DOCTYPE html> <html lang="Ja"> <head> </head> <body> <script type="text/javascript" src="type2.js></script> </body> </html> |
type2.jsいうファイルを作成。エディタで以下の内容を入力し保存。
|
1 |
alert("Hello JavaScript") |
type2.htmlをブラウザで開くと
以下のポップアップメッセージが出ます。
サーバサイドで実行する方法
Node.jsというソフトを使うと
サーバサイドでJavaScriptを実行することが可能です。
(ローカルPCにNode.jsサーバを立てることもできます)。
type3.jsいうファイルを作成。
エディタで以下の内容を入力し保存。
これがJavaScriptで書いたWEBサーバプログラムです。
たったの5行。
|
1 2 3 4 5 |
var http = require('http'); http.createServer( function( req, res ){ res.writeHead( 200, { 'Content-Type' : 'text/plain' } ); res.end( 'Node.js - Simple Web Server' ); }).listen( 1234, '127.0.0.1' ); |
このプログラムをローカルPCにインストールしたNode.js(nodeコマンド)で
以下のように実行すればWEBサーバとして動作しますので、
ブラウザを立ち上げ
アドレスバーにhttp://127.0.0.1:1234と打ってリターンすると
Hello Node.jsと表示されます。
|
1 |
$ node type3.js |
Node.jsについて詳しく書いてあるページを見つけました
大枠を知るのに大変役立ちます。
≫とほほのNode.js入門
冒頭にも書きましたがNode.jsとChromium
(Google CromeとかOperaもベースにしてるオープンソースブラウザ)をベースとした
Electronというマルチプラットフォーム対応のアプリ開発環境があります。
HTML、CSS、JavaScriptでアプリ開発できるとのこと
Atom、Skype、VSCodeはElectronで作られてるそうです
(AdobeのBlacketもNode.jsとChromiumを使っていて似た感じです)。
≫参考:Electron(ソフトウェア)(Wikipedia)
※Node.jsについては別の記事を書く予定です。
基本的な文法
基本的な文法はC言語に似ている気がします。
コメント
スラッシュを2つ繋げたもの(//)がコメント開始マークです。
以降コメントとみなされます。
|
1 2 |
var num = 1;//数値です var str = "abc"//文字列です |
演算
まず数値の計算方法をご説明します。
calc.htmlというファイルを作成。
エディタで以下の内容を入力し保存。
|
1 2 3 4 5 6 7 8 |
<!DOCTYPE html> <html lang="Ja"> <head> </head> <body> <script type="text/javascript">alert(1+2+3+4+5+6+7+8+9+10)</script> </body> </html> |
calc.htmlをブラウザで開くと以下のポップアップメッセージが出ます。
1+2+3+4+5+6+7+8+9+10という足し算が計算され55と表示されました
足し算(+)、引き算(-)、掛け算(*)、割り算(/)、剰余(%)などを
演算子と呼びます(もっと沢山ありますが詳細は割愛します)が、
演算子には優先順位があって足し算より掛け算が先に計算されたりします。
たとえば(1+2*3)を計算をすると(1+(2*3))と計算され7になります。
足し算を先に行って欲しいなら((1+2)*3)という式にする必要があります
(9になりますね)。
次に文字列の連結をご紹介します。
string.htmlというファイルを作成。
エディタで以下の内容を入力し保存。
|
1 2 3 4 5 6 7 8 |
<!DOCTYPE html> <html lang="Ja"> <head> </head> <body> <script type="text/javascript">alert('abd'+'def')</script> </body> </html> |
string.htmlをブラウザで開くと
以下のポップアップメッセージが出ます。
‘abc’と’def’という文字列が連結され’abcdef’と表示されました。
文字列はシングルクォーテーション(’)と
ダブルクォーテーション(”)のどちらかで文字を囲うことで定義できます。
文字列の中にシングルクォーテーション(’)もしくは
ダブルクォーテーション(”)を入れることもできます。
シングルクォーテーション(’)を文字列に入れる場合は
文字列自身はダブルクォーテーション(”)で囲います(逆も然り)。
|
1 2 |
var str = 'This is a "PEN".'; var str = "I'm pavement1234."; |
変数宣言(プリミティブ型、オブジェクト型)
まずプリミティブ型
(数値型、文字列型、真偽値型、undefinedなど)について説明します。
プリミティブ型は基本データ型とも呼ばれ、シンプルな値を保持します。
primitive.htmlというファイルを作成。
エディタで以下の内容を入力し保存。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="Ja"> <head> </head> <body> <script type="text/javascript"> var num = 1; // 数値型 var str = "abcde" // 文字列型 var bl= true; // 真偽値型 alert( 'num=' + num + ' str = ' + str + ' bool=' + bl ); var no_value; //値を代入していない alert( no_value );// undefine </script> </body> </html> |
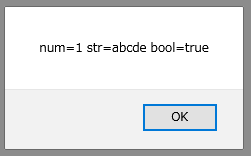
primitive.htmlをブラウザで開くと以下のポップアップメッセージが出ます。
1つ目のalertで数値型、文字列型、真偽値型が表示され、
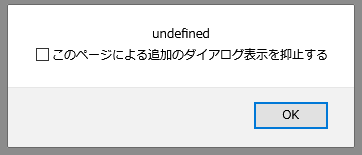
2つ目のalertで値を代入していない変数を表示しようとしたため
undefinedが表示されました。


次にオブジェクト型
(Object、Function、Array、String、Boolean、Number、Math、Date、RegExp、Error、nullなど)について説明します。
オブジェクト型は複合データ型とも呼ばれ、
プロパティとして複数のプリミティブ型を持つことができます。
組み込みのオブジェクト型だけでなく、
自作オブジェクトを作ることもできます。
object.htmlというファイルを作成。
エディタで以下の内容を入力し保存。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="Ja"> <head> </head> <body> <script type="text/javascript"> var num = new Number(1); // 数値オブジェクト型 var str = new String( "abcde" ) // 文字列オブジェクト型 var array = new Array( 1, 2, 3 ); // 配列オブジェクト型 alert( 'num=' + num + ' str = ' + str + ' array[0]=' + array[0] + ' array[1]=' + array[1] + ' array[2]=' + array[2] ); var null_object = null; //nullを代入する alert( null_object );// null </script> </body> </html> |
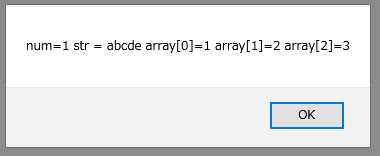
object.htmlをブラウザで開くと以下のポップアップメッセージが出ます。
1つ目のalertで
数値オブジェクト型、文字列オブジェクト型、配列オブジェクト型が表示され、
2つ目のalertでnull(nullはオブジェクトです)を代入した変数を表示したため
nullが表示されました。


【注意点1】
プリミティブ型のコピーは値渡しです。
|
1 2 3 4 |
var str1 = "1234"; var str2 = str1;//値渡し str2 = "9876"; alert( str1 ); //1234 |
str2に別の値を入れてもstr1の”1234”は影響を受けません。
一方、オブジェクト型のコピーは参照渡し(アドレス渡しみたいなもの)なので、
コピー先のプロパティが変更されるとコピー元のプロパティも影響をうけます。
具体的にはこんな感じです。
|
1 2 3 4 5 6 |
var arr1 = [1, 2, 3]; var arr2 = arr1; //参照渡し arr2[0] = 9; arr2[1] = 8; arr2[2] = 7; alert( arr ); //9,8,7 |
arr2に別の値を入れるとarr1も同じ値になります。
条件分岐(if、else、switch)
まずはif文、else文です。
condition.htmlというファイルを作成。
エディタで以下の内容を入力し保存。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="Ja"> <head> </head> <body> <script type="text/javascript"> var cond = 123; if( cond == 456 ){ alert("cond=' + cond); } else{ alert("cond=' + cond); //condは初期値が123のため、 //if文にある456とは一致せずelse文が実行される } </script> </body> </html> |
condition.htmlをブラウザで開くと
以下のポップアップメッセージが出ます。
次にswitch文です。
switch.htmlというファイルを作成。
エディタで以下の内容を入力し保存。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<!DOCTYPE html> <html lang="Ja"> <head> </head> <body> <script type="text/javascript"> var sw= 7;//7をセットした switch( sw ){ case 0: alert( sw ); break; case 1: alert( sw ); break; case 2: alert( sw ); break; case 3: alert( sw ); break; case 4: alert( sw ); break; case 5: alert( sw ); break; case 6: alert( sw ); break; case 7: alert( sw );//swは初期値が7のためこの行が実行される。 break; case 8: alert( sw ); break; case 9: alert( sw ); break; default: alert( "範囲外" ); break; } </script> </body> </html> |
switch.htmlをブラウザで開くと
以下のポップアップメッセージが出ます。
ループ(while、for)
まずはwhile文です。
while.htmlというファイルを作成。
エディタで以下の内容を入力し保存。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="Ja"> <head> </head> <body> <script type="text/javascript"> var cnt; while( cnt < 3 ){ alert( cnt );//カウンタ値をポップアップ表示 cnt++; } </script> </body> </html> |
while.htmlをブラウザで開くと
以下のポップアップメッセージが出ます。



次にfor文です。
for.htmlというファイルを作成し
エディタで以下の内容を入力し保存。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="Ja"> <head> </head> <body> <script type="text/javascript"> for( var cnt = 0; cnt < 3; cnt++ ){ alert( cnt );//カウンタ値をポップアップ表示 } </script> </body> </html> |
for.htmlをブラウザで開くと
while.htmlのときと同じポップアップメッセージが出ます。
一般的にはwhileよりforの方が使われるケースが多いと思います。
関数定義
さて、最後は関数定義です。
function.htmlというファイルを作成
エディタで以下の内容を入力し保存。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="Ja"> <head> </head> <body> <script type="text/javascript"> function add( a, b ){ return a + b; // 文字列オブジェクト型 } alert ( add( 1, 2 ) ); </script> </body> </html> |
function.htmlをブラウザで開くと以下のポップアップメッセージが出ます。
今回作成したのはaddという関数です。
引数(パラメータ)にaとbを入力すると
a+bの加算値が返却されるカンタンなものです。
まとめ
これで簡単なJavaScriptのプログラムが書けるようになります。
後編はもう少し踏み込んだ内容に進みます。
≫【初心者向け】JavaScript無料学習(後編)
関連記事(JavaScript)
【初心者向け】JavaScript無料学習(前編)
【初心者向け】JavaScript無料学習(後編)
【初心者向け】React.jsの基本を知りたい
【初心者向け】Node.jsのインストールと簡易Webサーバの実験







.png)
-640x360.png)

2-320x180.png)
