【※ 当記事は2020年7月2日時点の情報です】
ペイヴメント(@pavement1234)です。
軽量なWebサーバを実験する方法を知りたい。
Node.jsとはGoogle Chromeの
V8 JavaScriptエンジンで動作するJavaScript環境です。
主にサーバサイドで利用されますがクライアントで動作することも可能です。
ノンブロッキングI/O(待たせずに受付する仕組み)と
イベントループ(順番にイベントを処理する)により、
シングルスレッドで軽量なWebサーバーをJavaScriptで構築できます。
Node.jsはノンブロッキングI/Oを使うことで受付自体は速いんだけど、
イベントループで1つずつしか処理が出来ないので、
時間がかかる処理を大量にさばくのは苦手なんです。
たとえば1番目に時間がかかるイベントが来ちゃうと、
2番目以降のイベントはみんな待たされます。
大量で軽量なイベントをさばくのに向いていると言えるでしょう。
ちなみにNginx(エンジンエックス)もイベントループを採用しています。
昔から使われているApache(アパッチ)はマルチスレッドなので
複数のイベントを同時並行処理できるんですが、
イベントが大量に来るとスレッドが増えすぎることでサーバのメモリが枯渇し、
最悪の場合サーバが落ちてしまいます。
この現象をC10K問題(クライアント数が1万台を超えるとサーバがパンクする)
と呼びます。
Node.jsやNginxで採用されているシングルスレッドのイベントループ方式は
C10K問題を回避するために開発されたんです。
最近なんでもかんでもWebにつながっているため
技術進化に合わせて知識のUPDATEが必要です。
ところでV8ってマッドマックスに出てきた爆速で走る車のエンジンの名前ですよね
高速処理がイメージできて良いネーミングと感じます。
というわけで、
今回はNode.jsをWindows10にインストールする手順をご紹介します。
インストール手順
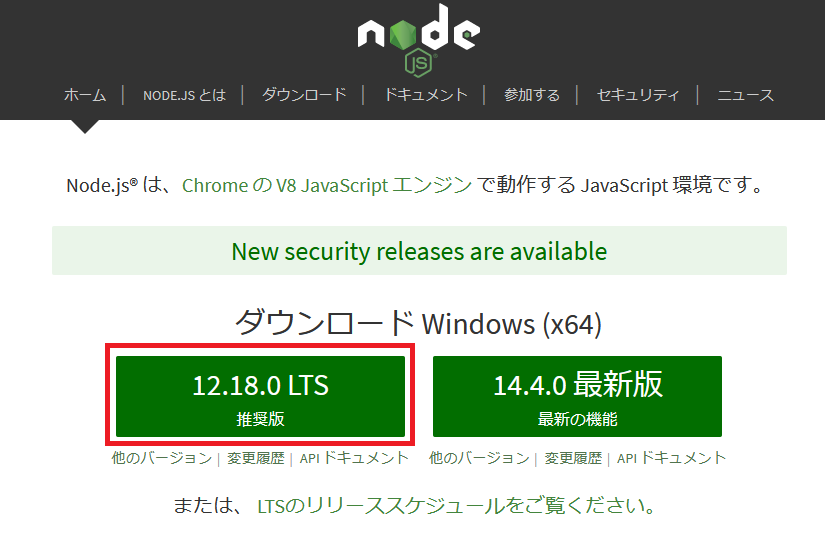
①ダウンロードサイトに行く
ここに行きます。
≫Node.js(日本語)
②ダウンロードする
LTS(推奨版)を選択
※どうしても最新版が使いたい場合はご自由に。
ファイルを保存。
③インストーラを起動
インストーラを実行。
「Next」をクリック。
EULA(End User Licence Agreement)が表示されるので
「I accept…」をONにして「Next」をクリック。
「Next」をクリック。
「Next」をクリック。
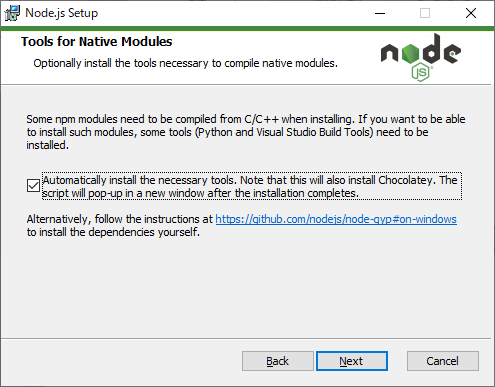
npmモジュールを動かすために必要なツールのインストールが聞かれるので「Automatically install…」をONにして「Next」をクリック。
※ご自身の環境にPythonやVisual Studio Build Toolなどがインストールされていて、
競合させたくない人はOFFで良いです。
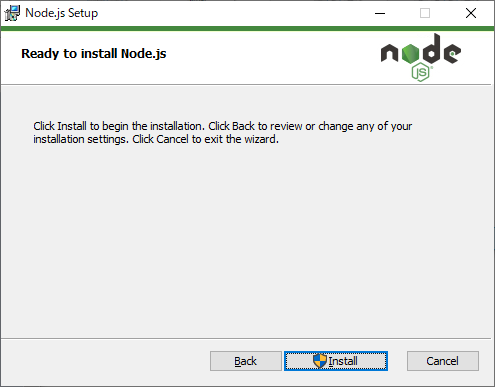
「Install」をクリック。
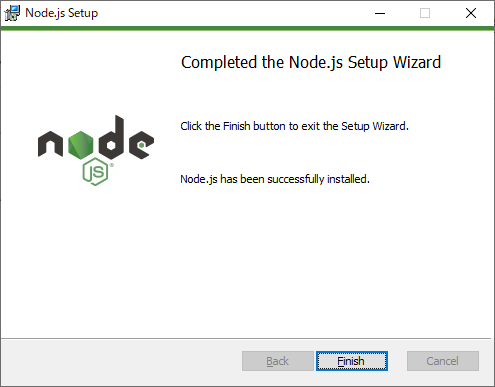
インストール実行中。

「Finish」をクリック。
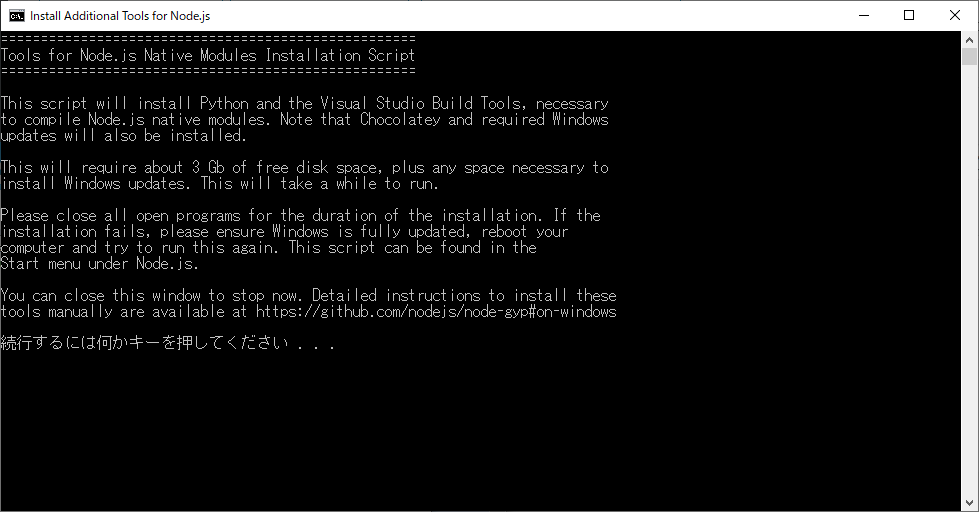
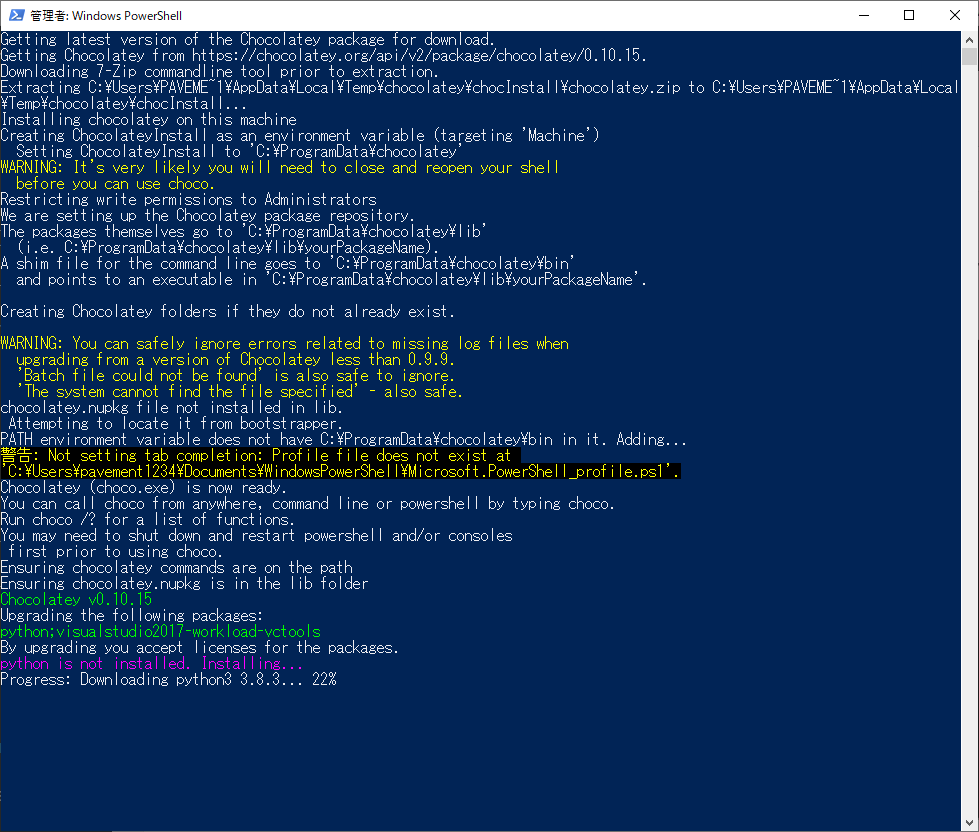
こんなDOS窓が出てくるので適当なボタンを押す
(2つ目の画面でリターンを受け付けなかったのでaキーとかが良いかも。)

PowerShellが起動してツールのインストールが実行されます。
インストールが成功していることを確認するために
「Windowsボタン+R」でファイル名を指定して実行ダイアログを立ち上げて
「cmd」と打ち込み「OK」を押すとコマンドプロンプトが立ち上がります。
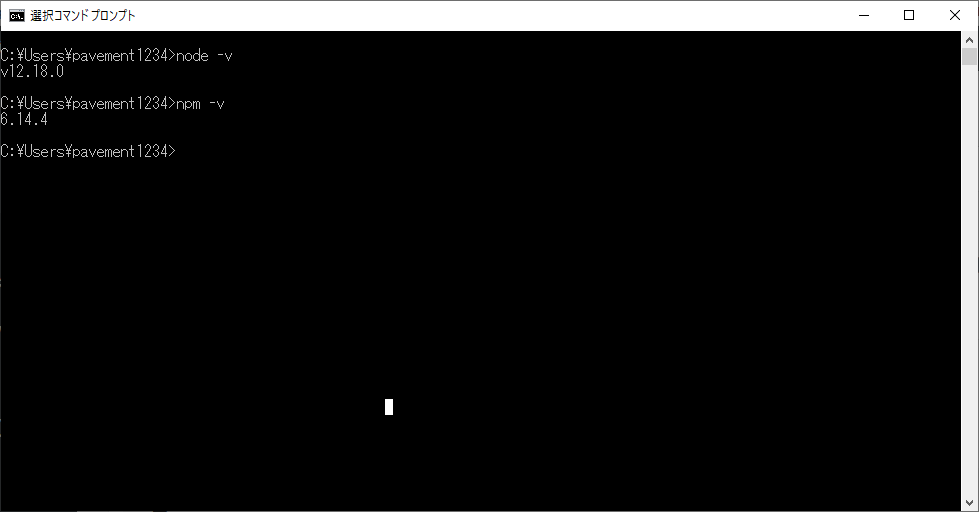
コマンドプロンプトに「node -v」と「npm -v」で
インストールされたバージョンを確認します。
こんな風に出ればOK。
バージョンが表示されない場合、
Node.jsインストール前に立ち上げていたコマンドプロンプトには
Node.jsのexeが認識できていない(古いPath情報のままである)可能性があるので、
コマンドプロンプトをもう1度立ち上げて
「node -v」と「npm -v」を実行してみてください。
それでもダメならインストールがうまく行ってない可能性が高いので
Node.jsを再インストールしてみてください。

以上でインストール完了。
ローカルのJavaScriptをNode.jsで実行する
Node.jsはサーバサイドで使えるJavaScript環境なので、
いきなりWebサーバとかを作ってみたくなりますが、
まずはローカルで実行できるJavaScriptから確認しましょう。
①ローカルで実行するプログラムを書く
local.jsというファイルを作成し、
以下のプログラムを打ち込みます。
|
1 |
console.log("local JavaScript!"); |
②コマンドプロンプトからNode.jsコマンドでlocal.jsを実行
> node local.js
local JavaScript!
カンタンでしたね。
Node.jsで簡易Webサーバを立ち上げる
次は簡易Webサーバを作成します。
但しWebサーバを立ち上げるためのリモート環境を構築するのは面倒なので
ローカルホストアドレス(127.0.0.1)を使って、
PC1つでWebサーバとWebクライアント(ブラウザ)を通信させます。
①Webサーバプログラムを書く
web.jsというファイルを作成し、
以下のプログラムを打ちこみます。
|
1 2 3 4 5 |
var http = require('http'); http.createServer( function( req, res ){ res.writeHead( 200, { 'Content-Type' : 'text/plain' } ); res.end( 'Node.js - Simple Web Server' ); }).listen( 1234, '127.0.0.1' ); |
②コマンドプロンプトからNode.jsコマンドでweb.jsを実行
> node web.js
これで簡易Webサーバが起動しています。
③ブラウザから「http://127.0.0.1:1234」にアクセスする
「Node.js – Simple Web Server」という文字列がブラウザに表示されました。
まとめ
Node.jsのインストール手順と、
ローカルにおいたJavaScriptとWebサーバ側に置いたJavaScript
それぞれの実行を試してみました。
JavaScriptの基礎を知りたい方は以下リンクをご参照ください。
ちなみに前編でNode.jsの簡易Webサーバについては少しだけ触れていましたが、
本記事のほうが詳しく書いています。
≫参考:【初心者向け】JavaScript無料学習(前編)
≫参考:【初心者向け】JavaScript無料学習(後編)
私が参考にした書籍もご紹介しておきます。
関連記事(JavaScript)
【初心者向け】JavaScript無料学習(前編)
【初心者向け】JavaScript無料学習(後編)
【初心者向け】React.jsの基本を知りたい
【初心者向け】Node.jsのインストールと簡易Webサーバの実験


















の-オープンソース版(openViVi)-中間レビュー-640x360.png)