【※ 当記事は2020年7月11日時点の情報です】
ペイヴメント(@pavement1234)です。
バージョン情報
Windows10 Home(64bit)1903
openViVi 0.045
どんなエディタ?(以前の記事から再掲)
津田伸秀(つだのぶひで、N.Tsuda)氏により開発された、
Windows用のviクローンエディタです。
詳細はWikipediaに書いてあるので、
詳しく知りたい方はご参照ください。
≫ViVi (エディタ) (Wikipedia)
viviのホームページはここです。
昔ながらのホームページという佇まいです。
≫ViVi Web Site
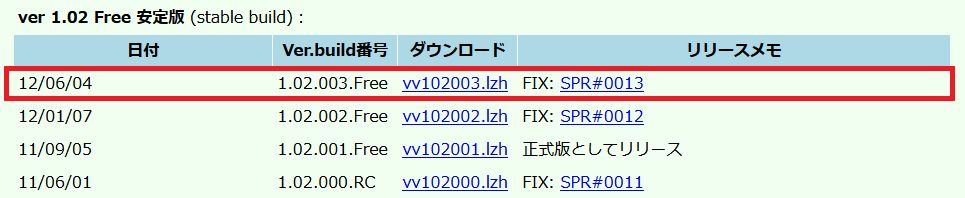
vivi(Free)はここからダウンロードします。
2012年6月4日で更新が止まっています。
viをご存じない方がいらっしゃるかもしれませんのでカンタンにご説明しますが、
UNIX標準のテキストエディタ(Windows のメモ帳みたいなもの)です。
約20年前はSUN、HP、IBMなどの
商用UNIXワークステーションでプログラム開発するのが一般的でして、
TeraTermからTelnetログインするのが普通。
下手すると端末(Terminal)と呼ばれる
HDDすらついてない入出力装置をあてがわれるケースもありました。
当時の上司は
「viが入ってないUNIXはないんだ。vi覚えとけば無敵だぞ」というのが口癖でした。
たしかにviのみインストールされてる環境が多かったのも事実。
新人の私にviを覚えないという選択肢はありませんでした。
最初こそ使いにくいviですが、
ある時期を超えると独特のコマンド入力に身体が慣れてしまい、
マウスとかカーソルキーとかを使うのが逆に面倒になります。
こうしてvi使いができあがるわけですね。
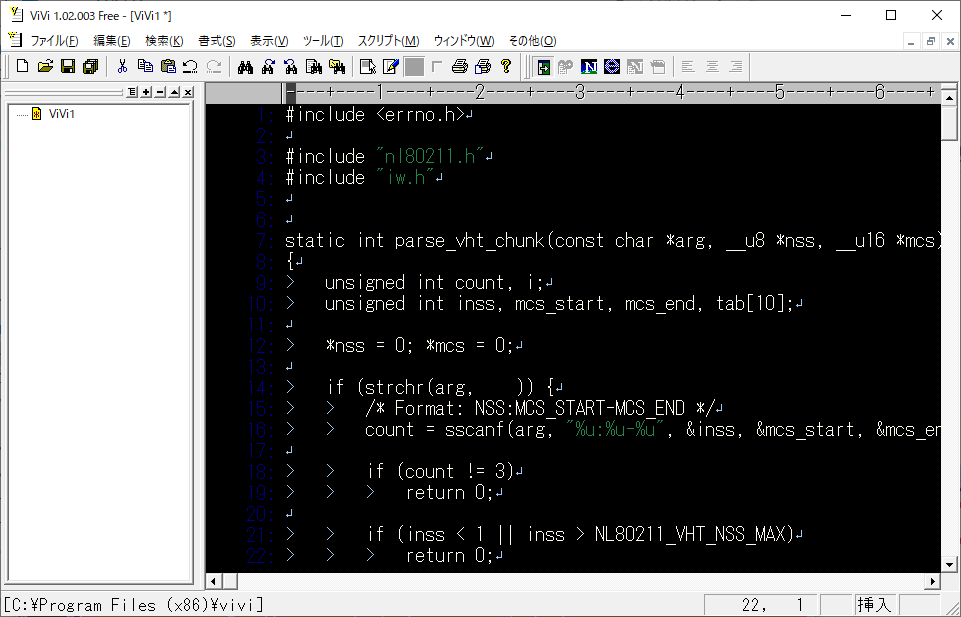
さて、viviを立ち上げてファイルを開くとこんな感じ。
Netscape NavigatorとかInternet Explorerの起動アイコンがシブいです。
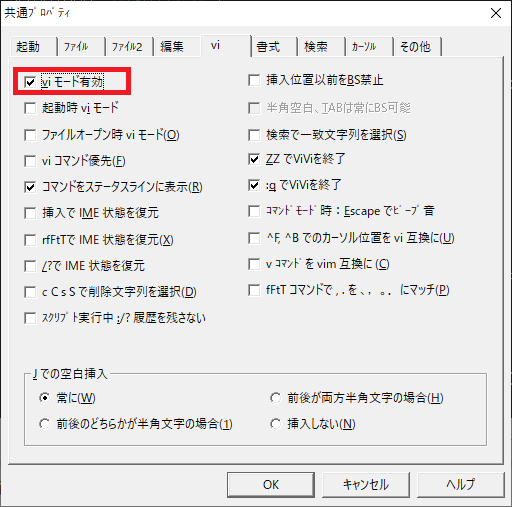
 デフォルトはviモードが無効になってますが、
デフォルトはviモードが無効になってますが、
メニューから「その他(O)→共通プロパティ(K)」を開き
「vi」タブの「viモード有効」をONにすることで
viモードで動作させることが出来ます。

viコマンドの詳細を紹介してるサイトを見つけました。
詳しく知りたい方はこちらをご参照ください。
≫参考:viコマンド(vimコマンド)リファレンス(Qiita)
OpenViViのインストール方法
①ViVi web siteに行く
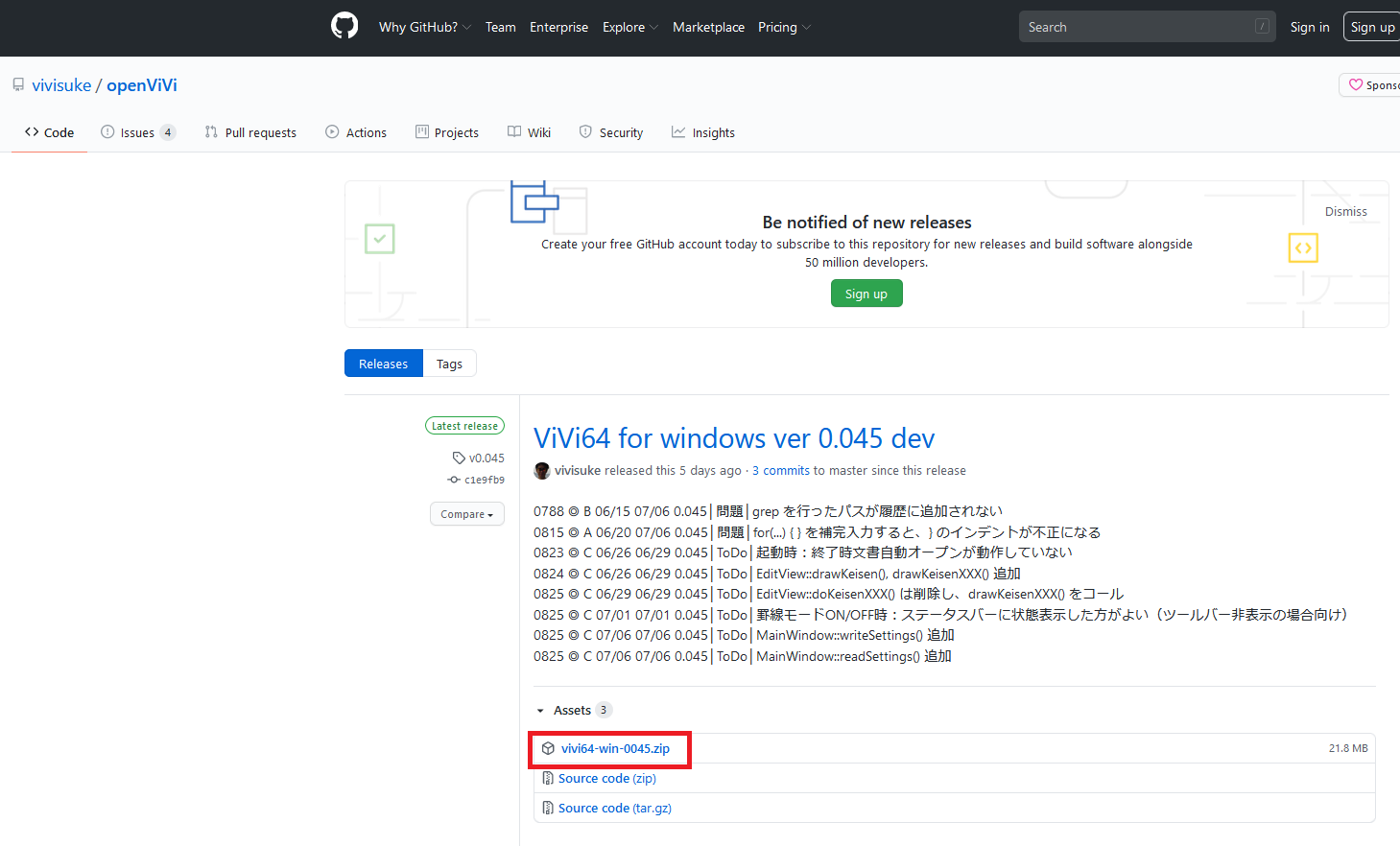
②オープンソース版ViViのダウンロードに進む
赤枠をクリック。
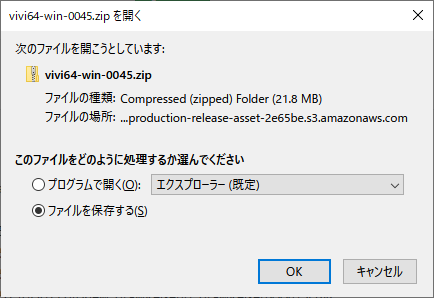
③ZIPをダウンロードし解凍
赤枠をクリックしファイルを保存。

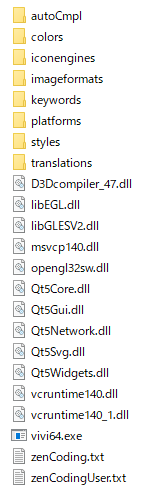
ZIP解凍する vivi64.exeが本体。

④展開した「vivi64-win-0045」フォルダを
好きな場所に置く
私は開発版なので
「C:\temp\vivi64-win-0045」に置くことにした。
openViViをいじってみる
vivi64.exeをダブルクリック。
警告が出るがViVi(N.Tsuda氏)は大丈夫という圧倒的信頼があるので
無視して「実行」。
開発版なので電子署名がされていないだけだろう。

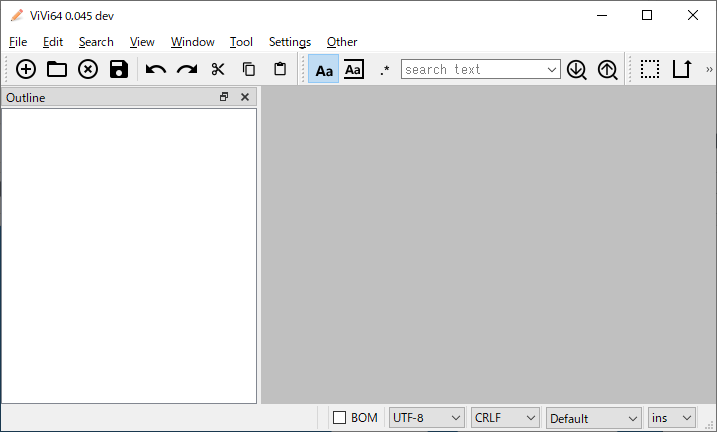
英語表記。
アイコンがフラットデザイン。
メニューをざっと確認したところ
私が愛用してる「KeisenMode」「BoxSelect」が残ってる…(感動)。
 Qtで作られてるんですよね。
Qtで作られてるんですよね。
マルチプラットフォーム時代ということで私も勉強してみようかな。

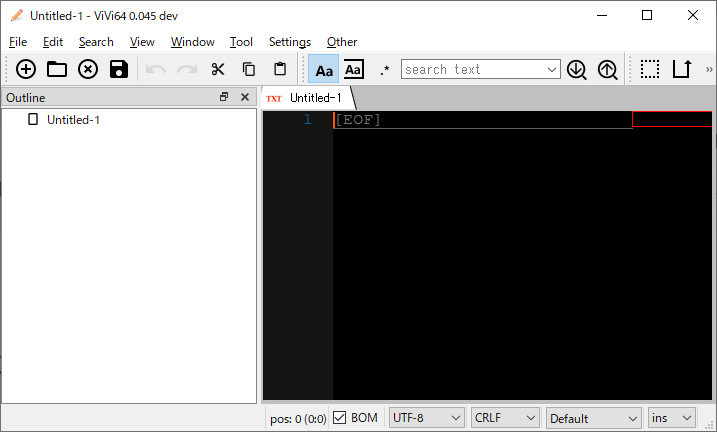
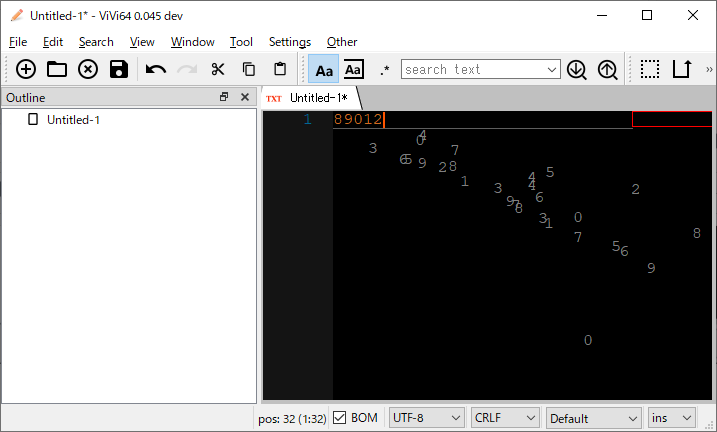
「View」→「ColorTheme」→「Black_LILIN」を選んでみた。
私が好きな配色がカンタンに設定できた。
 文字を入力してBS(BackSpace)で消去したら…。
文字を入力してBS(BackSpace)で消去したら…。
文字が流れ落ちていく!
これは実際に体験してみないと面白さが伝わらないと思うので、
ぜひやってみてください。
 【参考】私が普段使っている古いvivi(ver1.x)はこんな感じ。
【参考】私が普段使っている古いvivi(ver1.x)はこんな感じ。
アイコンがMFCって感じ
前の記事にも書いたがNetscape Navigatorのアイコンがシブい。

ソースコードを見てみる
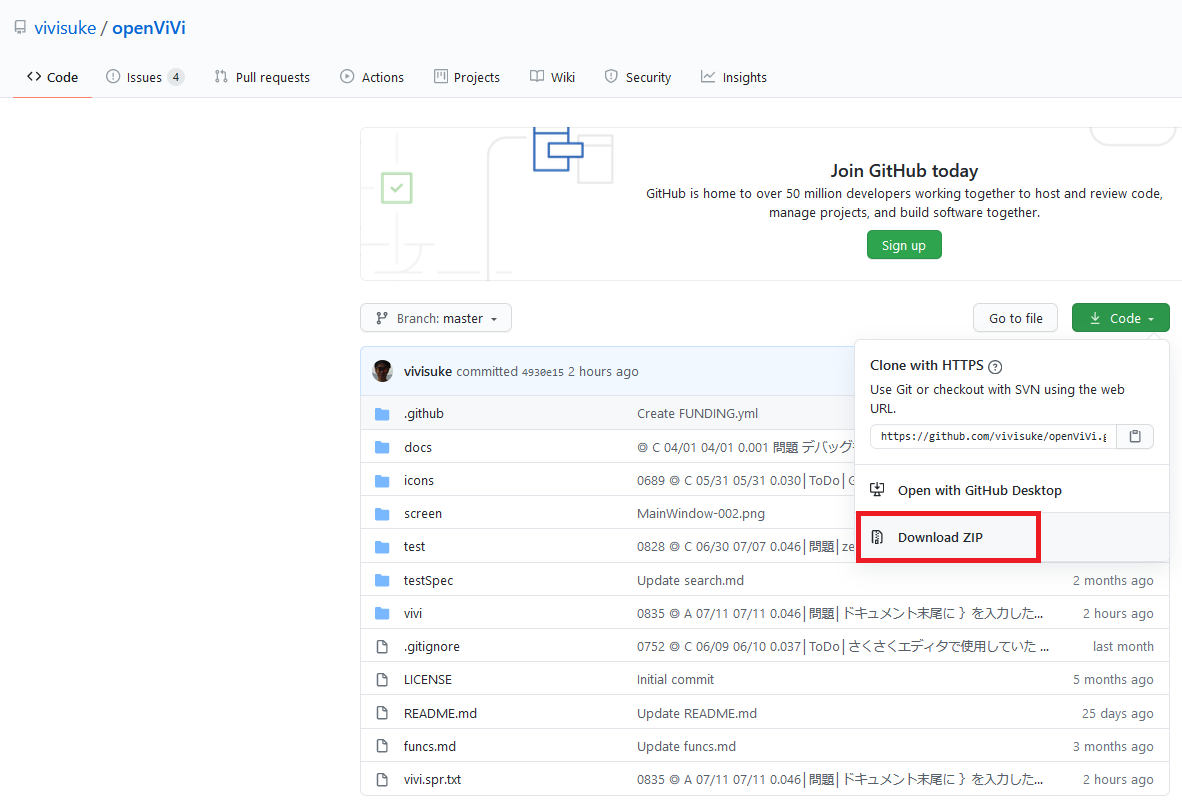
①GitHubに行く
②ソースをダウンロード
「Code」→「Download ZIP」をクリック。
③ZIPを展開
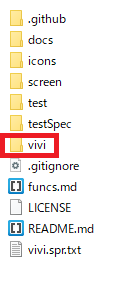
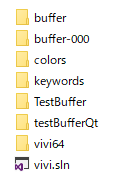
展開するとこんな感じ
ViVi本体は「vivi」にあると見た。
当たり
VisualStudioのソリューション(*.sln)発見。
今後の説明のため「C:\temp\openViVi-master」に移動した。
④VSCODEで開いてみた
※VisualStudioは無償版の試用期間が終わってるので起動できず…。
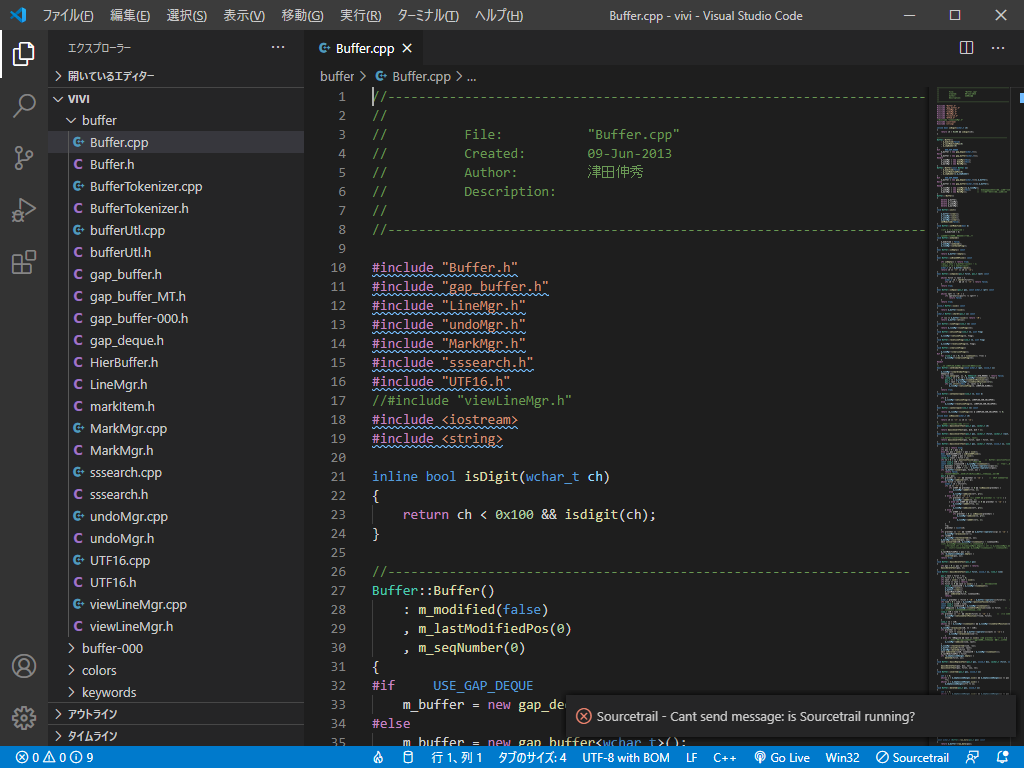
VSCODEのメニューから「ファイル」→「フォルダーを開く」を選び
「C:\temp\openViVi-master\openViVi-master\vivi」を開きます。
VSCODEインストールがまだの方はコチラを参考にしてみてください。
≫【VSCode】日本語化とHTML+CSS+JavaScript開発環境構築ノウハウ
たまたま開いた「Buffer.cpp」。
2013年6月9日の日付。歴史を感じますね。
④Sourcetrailで開いてみた
Sourcetrailの基本的な使い方はコチラをご参照ください。
≫【Sourcetrail】ソースコードを可視化する(VScodeと連携させる)
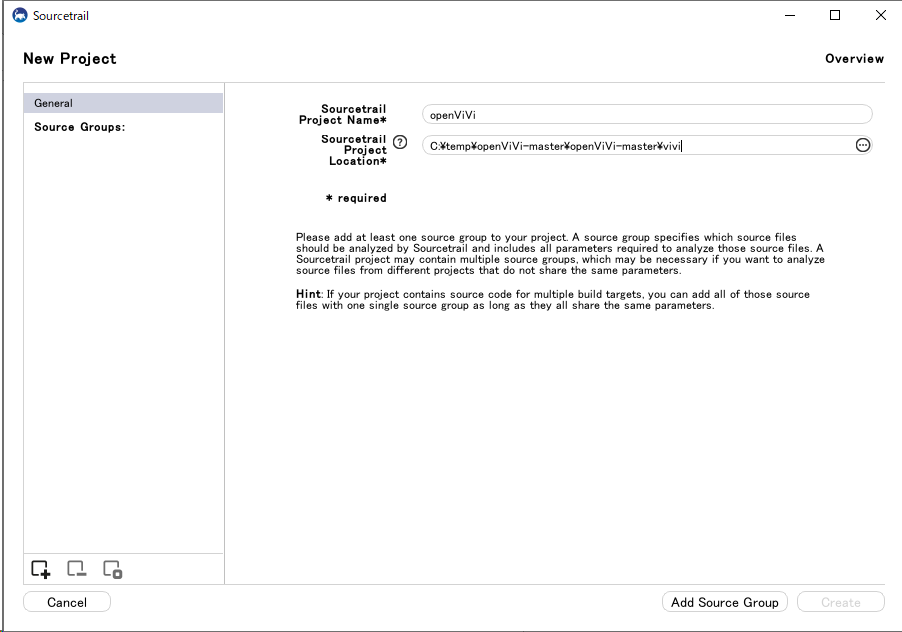
メニューから「Project」→「NewProject」を選び、
Sourcetrail Project Name:openViVi
Sourcetrail Project Location:C:\temp\openViVi-master\openViVi-master\vivi
に設定して「Add Source Group」をクリック。
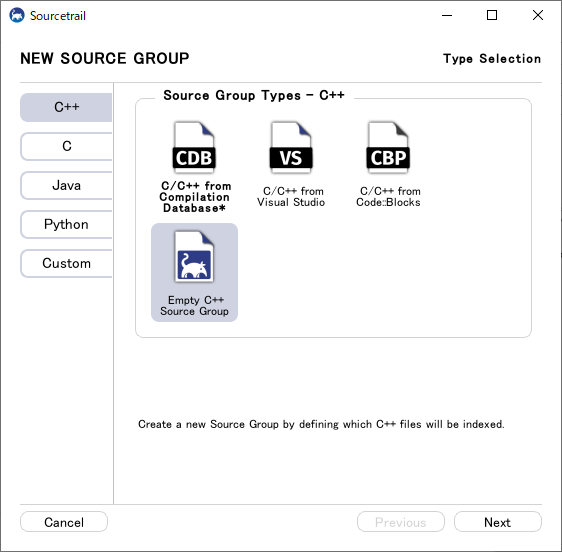
「C++」→「Empty C/C++ Source Group」をクリック(選択)し
「Next」をクリック。
※最初、Visual Studioの方を選んだのだが
jsonのDBが無いと怒られたのでEmptyでやることにした。

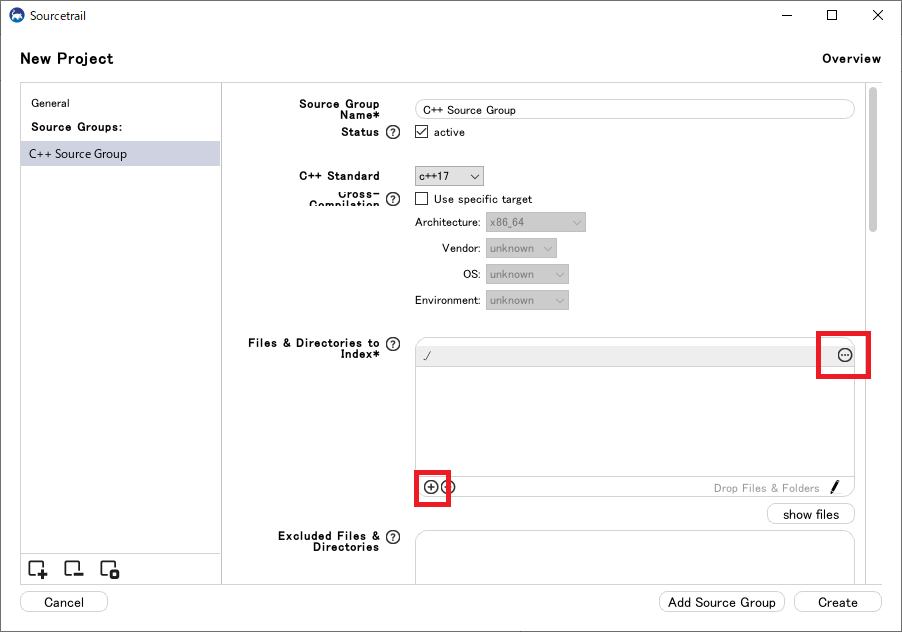
赤枠のところをクリックして
「C:\temp\openViVi-master\openViVi-master\vivi」を選ぶと
ルートディレクトリの表記「./」になる。
「Create」をクリック。
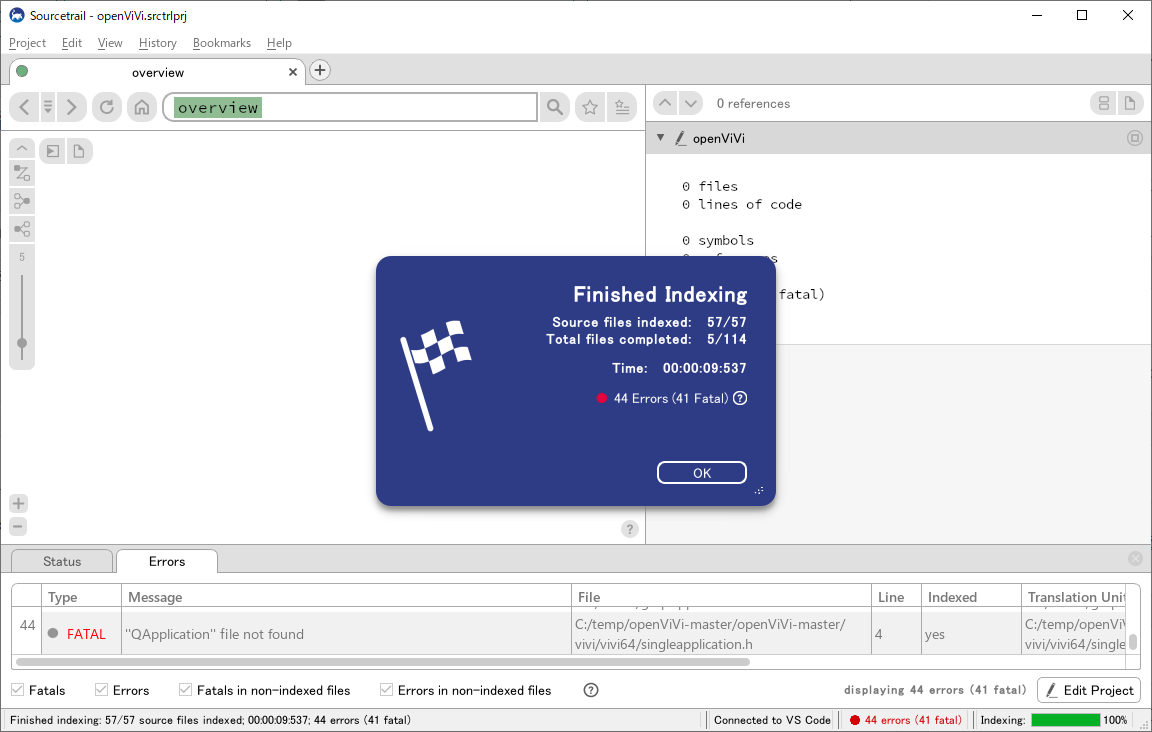
 「F5」もしくはメニューから
「F5」もしくはメニューから
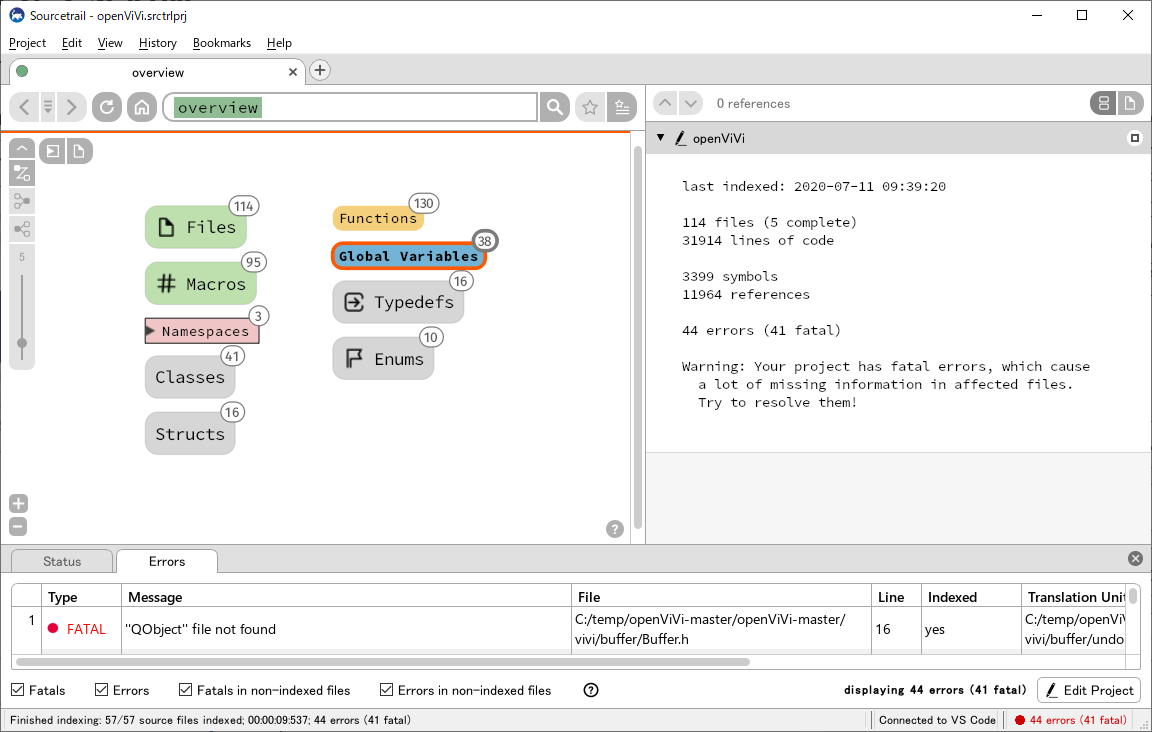
「Edit」→「Refresh」を選ぶと解析が始まる。
エラーが沢山でるが気にしない。

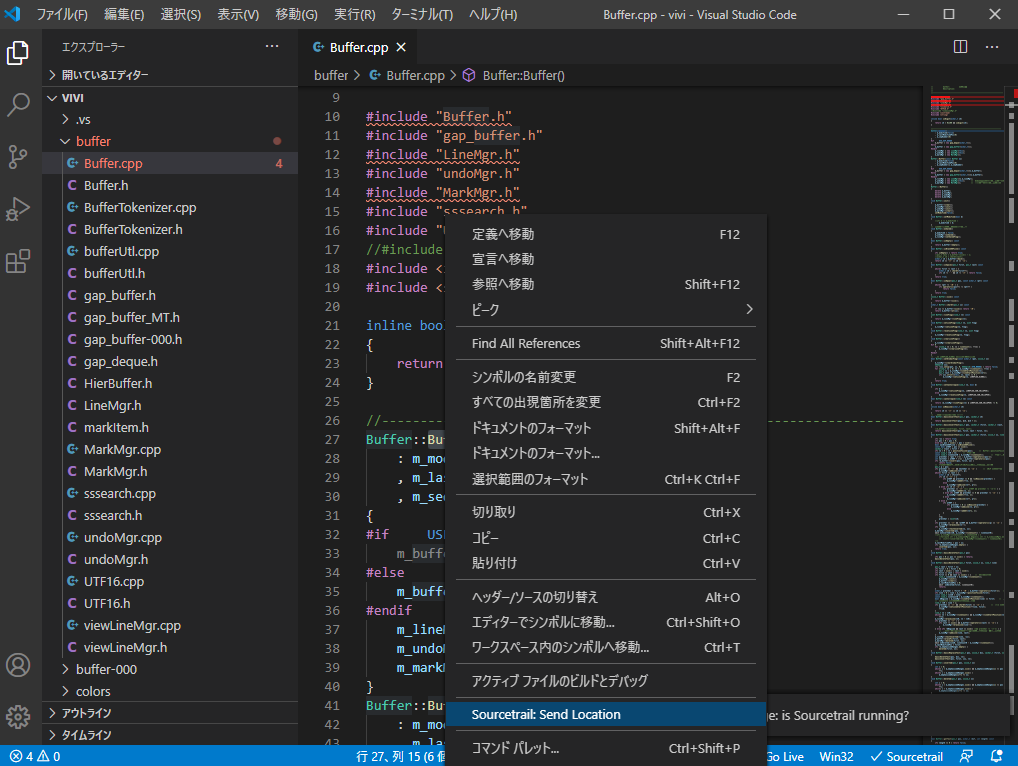
ここでVSCODE側に戻り、
Bufferクラスのコンストラクタを選択、右クリック、
「Sourcetrail: Send Location」をクリック。
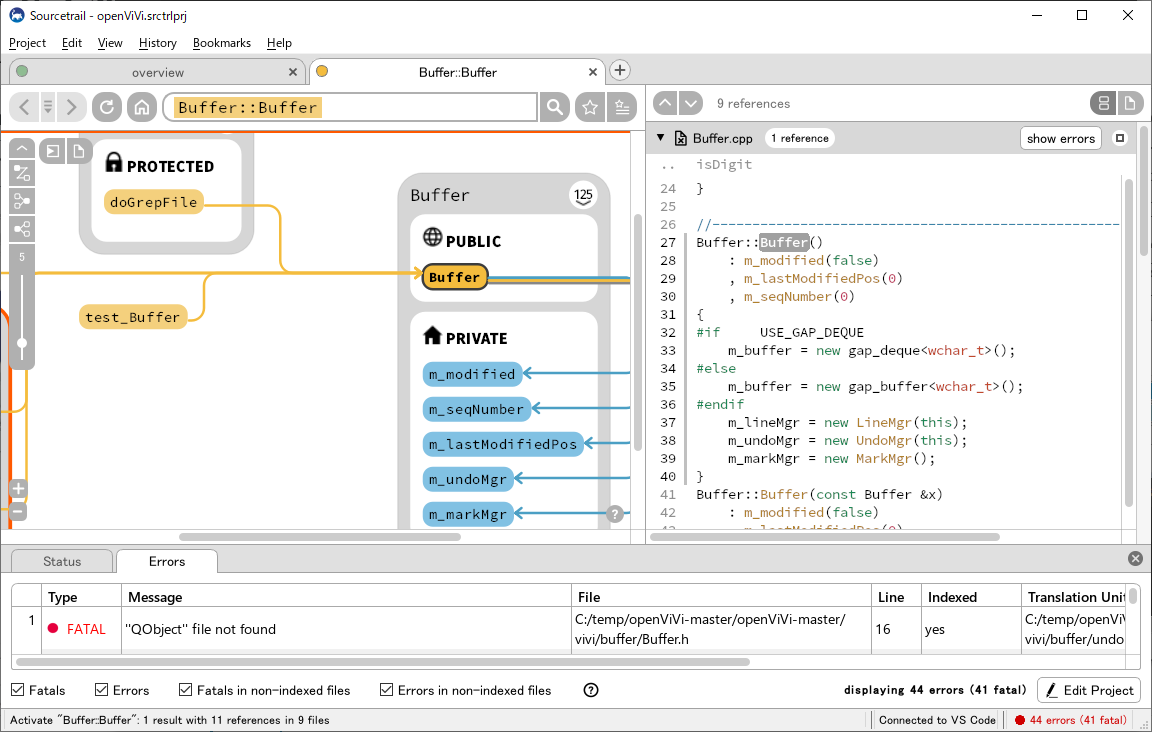
またSourcetrailに戻る。

Bufferクラスのコンストラクタが選ばれる。
この機能ほんとに便利。
まとめ
openViViエディタの正式リリースは来年ぐらいと思っています。
それまでは開発版リリースの様子をちょこちょこ確認しようと思います。
開発寄付の話
OpenViViは開発寄付を募っています。
オープンソースなので当然フリーウェアですが、
開発するのに結構な時間を費やされていると思うので、
津田氏への感謝と応援の意味でペイヴメント(私)も寄付しました。
ちなみに寄付するとスポンサーリストに載せてもらえるのと、
要望・提案ができるみたい(問題報告はだれでもOKとのこと)。
≫オープンソース版 テキストエディタ ViVi 開発寄付
スポンサーリストはGitHub(Source)の一番下に記載されてます。
≫ GitHub – vivisuke /openViVi (Source)
の-オープンソース版(openViVi)-中間レビュー.png)













2-640x360.png)
-640x360.png)


を-インストールする手順-320x180.png)
