【※ 当記事は2020年5月25日時点の情報です】
ペイヴメント(@pavement1234)です。
VSCODEを使ってみたい。
VSCODEをインストールしたけど使い方がわからない。
VSCODEはデフォルトが英語表記なので日本語表記に変えたい。
バージョン情報
Windows10 Home(64bit)1903
Visual Studio Code 1.44.2
Japanese Language Pack for Visual Studio Code 1.44.2(VSCODEプラグイン)
VSCodeって何よ?
VSCodeとは
Microsoftが開発した無料(オープンソース)のプログラミング用エディタです。
特徴は以下の通り。
| 軽量でサクサク動く。すぐ立ち上がる |
| Extension(拡張機能)が豊富。 C/C++、Python、JavaScript、などなど |
| 入力候補の自動表示(インテリセンス)がいい感じ |
| デバッガがついてる (WindowsでC言語をデバッグする場合、 MinGWのgdb.exeを指定すればステップ実行できる) |
| コンソール(コマンドプロンプト)がGUI上で使える。 これって意外に便利 |
無料でプログラミングできるって聞いてインストールしたものの、
正直わけわかんないと感じました。
インストール直後は英語表記なので日本語化したいし。
Extension(拡張機能)を入れないとC/C++とかPythonの開発ができないし。
本記事で試すHTML+CSS+JavaScriptはプラグイン不要です。
初心者にあんまり優しくない、、、と感じましたが、
高機能なVSCODEを使いこなしたいという思いが強く働き、
インストール手順と環境設定を記録することにしました。
この記事ではまずVSCODEをインストールし、
日本語化とHTML+CSS+JavaScript開発環境を構築します。
是非トライしてみてください。
インストール手順
- VSCODEをダウンロード
- VSCODEをインストール
①VSCodeを配布しているページに行く
ここを開きます。
≫Download Visual Studio Code
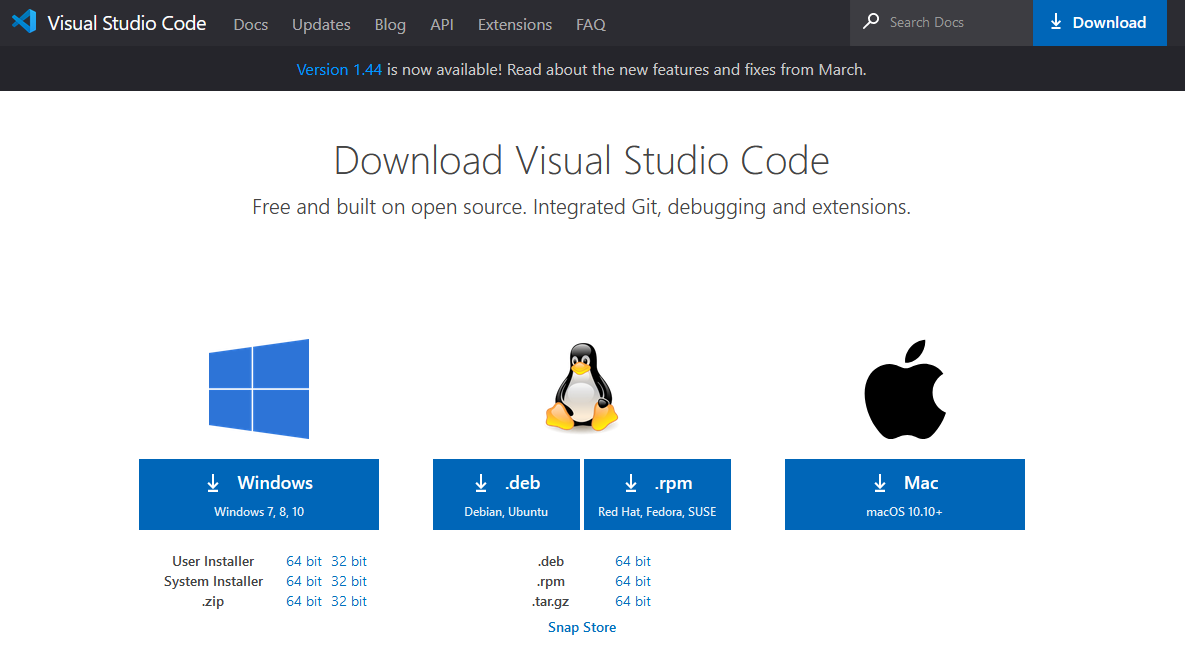
②VSCodeをダウンロード
自分のプラットフォームのインストーラをダウンロード
(私はWindows10なので一番左をクリックしました
本記事はWindows前提で書いてます)。

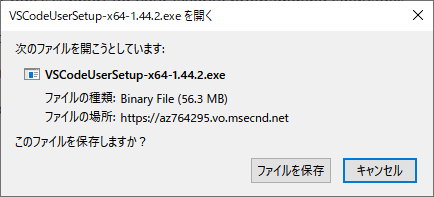
③インストーラを実行
インストーラをダブルクリック。
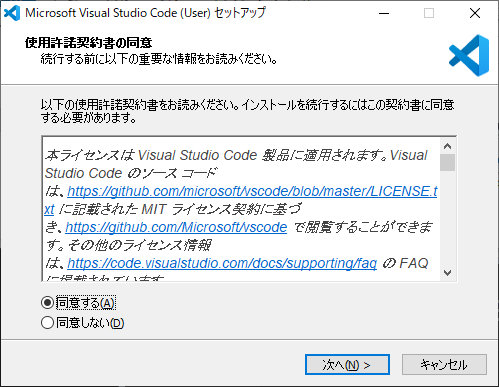
「同意する」を選択し
「次へ」をクリック。
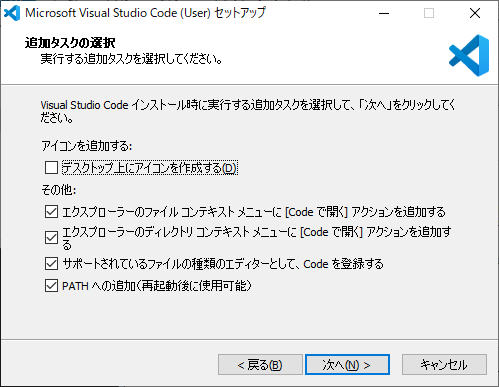
「次へ」をクリック。
PATHへの追加をONにすることを強くオススメします。
あとで紹介しますが
CMDプロンプトにcodeと入れてリターンを押すだけでVSCodeが起動できます。
これ超便利。
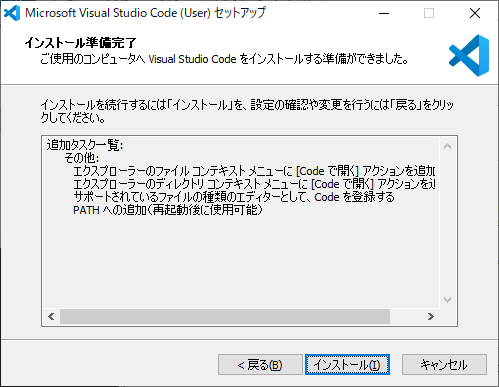
「インストール」をクリック。
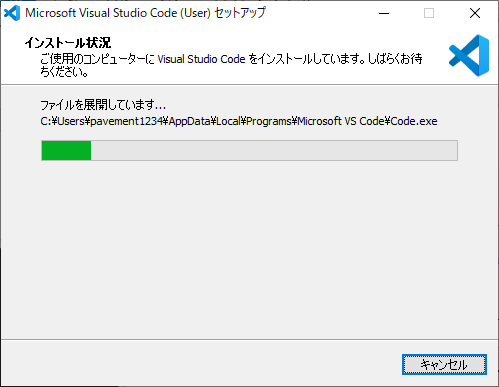
インストール中…。
「完了」をクリック。
VSCodeが起動します。
ここまでは私もやってみたんですよね。
日本語化パックのインストール
- 日本語パック(Extension)をインストール
- 再起動
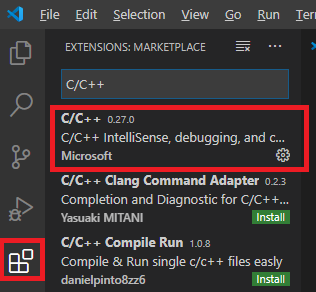
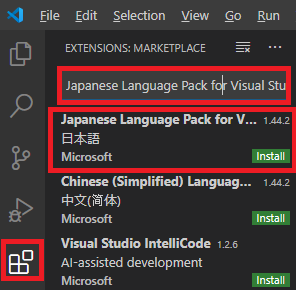
①日本語化パックを検索しインストールする
左端の「Extensions」アイコンを押し、
検索ウィンドウに
「Japanese Language Pack for Visual Studio Code」と入力しリターン。
Microsoftの日本語化パックが見つかるので
「Install」をクリック。
再起動が求められるので
「Restart Now」をクリック。
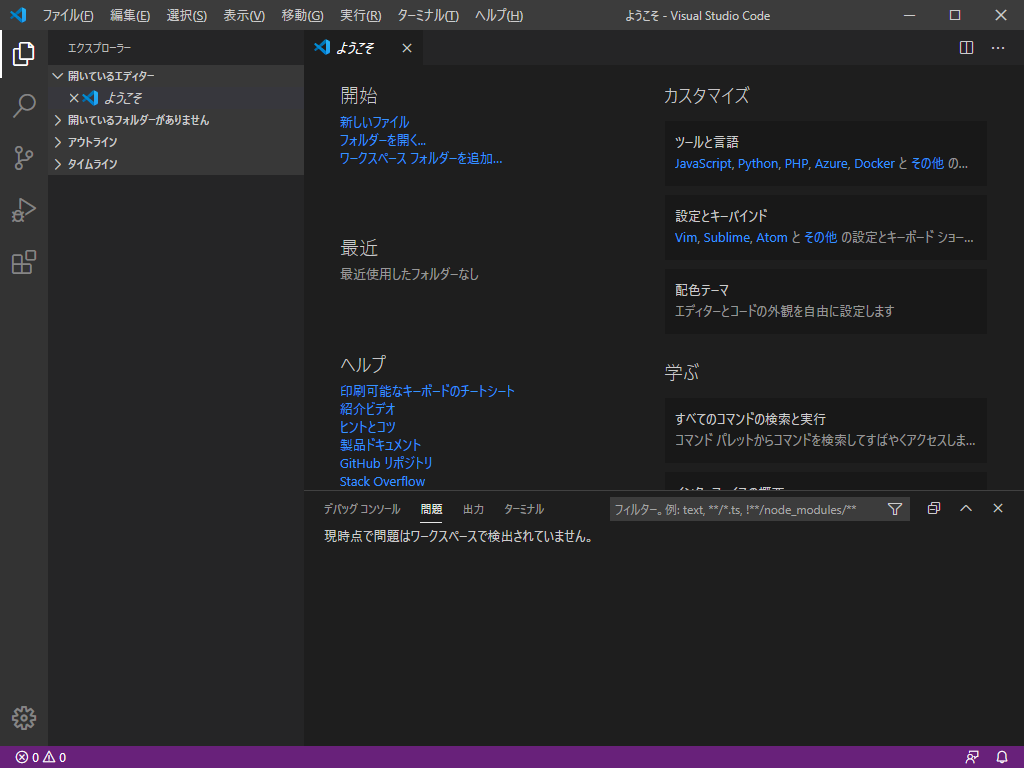
再起動後、
日本語表記に変わります。
日本語化ってこんな簡単だったのか…。
HTML+CSS+JavaScript
- 作業フォルダを設定
- HTML、CSS、JavaScriptファイルを作成
- LiveServer(VSCODE上で動く擬似的なWebサーバ)でHTMLを表示
①作業フォルダを設定する
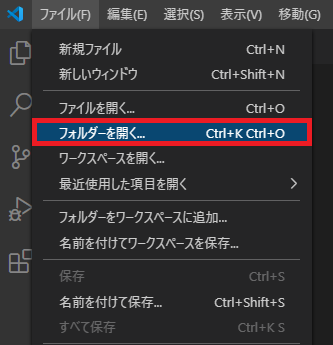
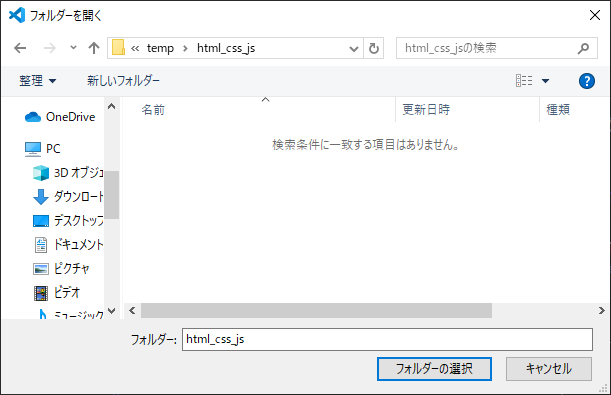
メニューから「ファイル」→「フォルダーを開く」をクリックし、
例えば「C:\temp\html_css_js」というフォルダを指定します。


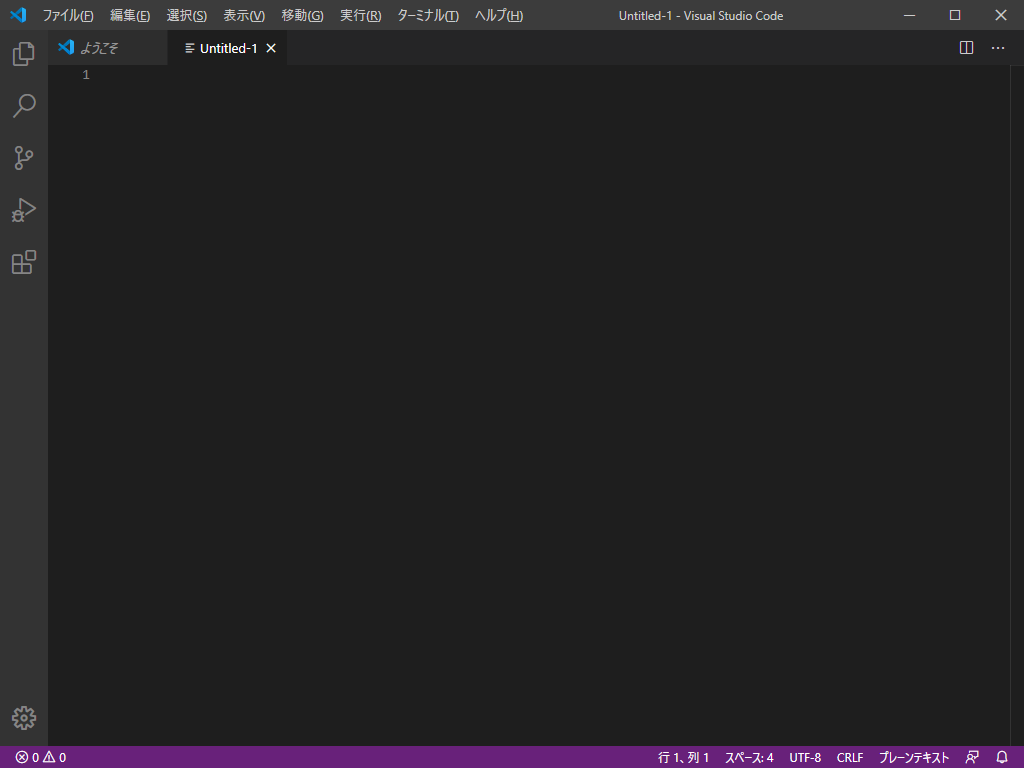
②HTML、CSS、JavaScriptのファイルを作成する
メニューから
「ファイル」→「新規ファイル」を選択。
「Untitled – 1」というファイルが出来るので、
エディタで以下の内容を入力しtest.htmlいうファイル名で保存。
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html lang="Ja"> <head> <link rel="stylesheet" href="test.css"><br /> </head> <body> <script type="text/javascript" src="test.js"></script> <p>HTML+CSS+JAVASCRIPT</p> </body> </html> |
再びメニューから
「ファイル」→「新規ファイル」を選択。
「Untitled – 1」というファイルが出来るので
エディタで以下の内容を入力し
test.jsいうファイルを名で保存。
|
1 |
alert("Hello JavaScript") |
再びメニューから
「ファイル」→「新規ファイル」を選択。
「Untitled – 1」というファイルが出来るので
エディタで以下の内容を入力し
test.cssいうファイルを名で保存。
|
1 2 3 |
p { font-size:200%; } |
ここまで進めるとエディタがこんな風になります。
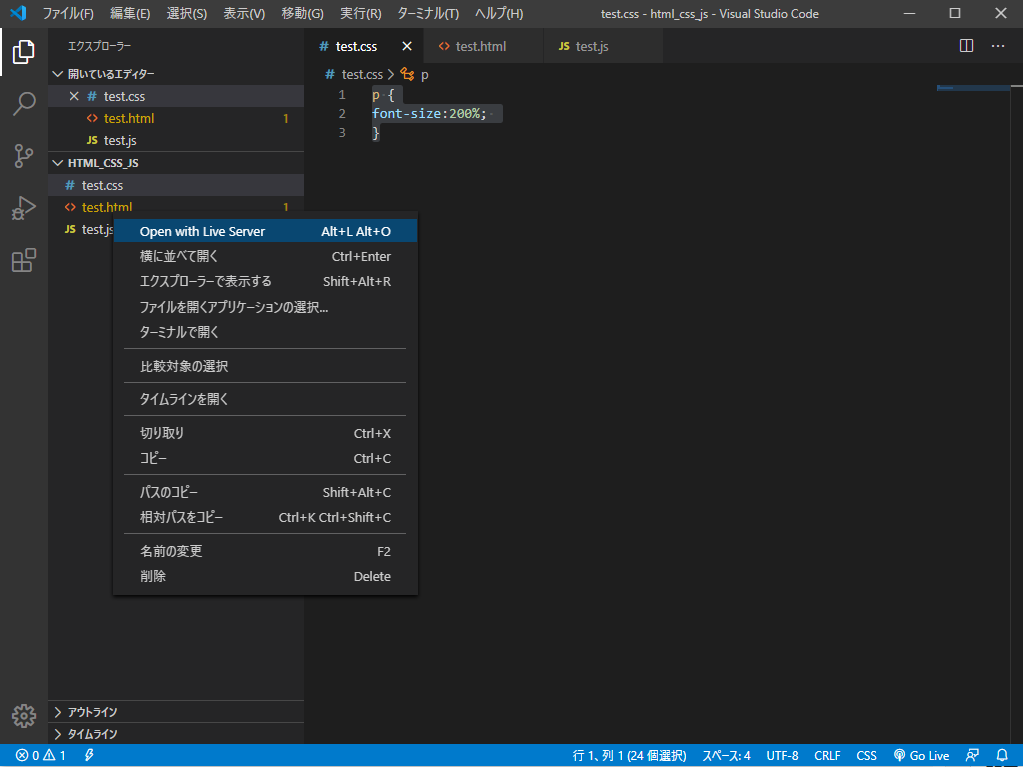
③Live Serverでtest.hmtlを開く
図のようにtest.htmlを右クリックして
「Open with Live Server」をクリック。
Live Serverとは擬似的なWebサーバーです。
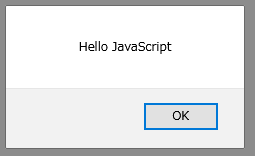
標準ブラウザ(Firefox)が開き、
ポップアップ画面が表示されるので「OK」ボタンをクリックすると
続いてWEBページが表示されます。

このようにHTML+CSS+JavaScriptを入力してLive Serverで表示することで、
Webページの見た目を適宜チェックすることが出来ます。
なんかあっという間にWEBページが出来ちゃいましたね。
自分も早く試してみたいです!
まとめ
VSCodeの日本語化とHTML+CSS+JavaScriptの環境構築を行いました。
この後はHTML+CSS+JavaScriptの入門書などを参考に
いろいろなWEBページを作ってみると良いと思います。
当ブログでも実験記事を書いていきますので、
ぜひ見てって頂けるとありがたいです。
関連記事(VSCode)
【VSCode】日本語化とHTML+CSS+JavaScript開発環境構築ノウハウ
【VSCode】C/C++開発環境構築ノウハウ
【VSCode】テキストでシーケンス図を書いてみよう
【VSCODE】テキストでUMLを書いてみよう
【Sourcetrail】ソースコードを可視化する(VScodeと連携させる)



















-640x360.png)
-640x360.png)
のインストール方法-640x360.png)
-320x180.png)
-320x180.png)
