【※ 当記事は2020年4月19日時点の情報です】
ペイヴメント(@pavement1234)です。
C/C++言語のプログラム開発環境をインストールしたいんです。
バージョン情報
Windows10 Home(64bit)1903
Visual Studio Code 1.44.2
C/C++ 0.27.0(VSCODEプラグイン)
C/C++開発環境のインストール
- VSCODEをインストールする(初めての人)
- MinGWをインストールする
- C/C++開発環境のExtensionをインストールする
①VSCODEを初めてインストールする人
(VSCODE)日本語化とHTML+CSS+JavaScript開発環境構築ノウハウ
を参考にVSCodeのインストールと日本語化を済ませてください。
②MinGWをインストールする
【MinGW】無料のC/C++プログラミング環境をインストールしよう
を参考にWindows用のC/C++開発環境(コマンドライン)をインストールします。
上記リンクの手順通り進めると
「C:\MinGW」にMinGWがインストールされ
コマンドライン(DOS窓)からgcc(コンパイラ)が使えるようになるため
C/C++プログラム開発が可能になります。
しかし今回はVSCODEでC/C++を開発したいので②に進みます。
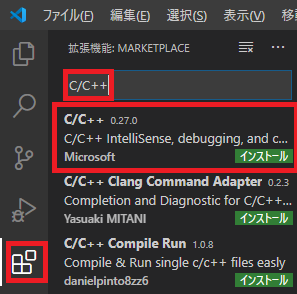
③C/C++開発環境のExtensionを検索しインストールする
左端の「Extensions」アイコンを押し、
検索ウィンドウに「C/C++」と入力しリターン。
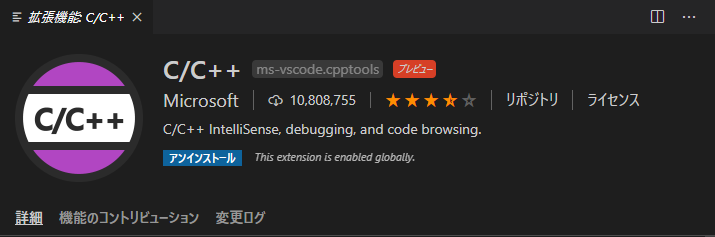
MicrosoftのC/C++開発環境が見つかるので「Install」をクリック。


インストール作業は以上で終わりです。
次に環境設定を行います。
環境設定とHello Worldの実行・デバッグ
- ソースコードを置くフォルダを指定する
- IntelliSense(環境設定)を設定する
- プログラムを作り実行・デバッグする
④ソースコードを置くフォルダ(任意)を作成する
例えば「C:\clang」というフォルダを作成します。
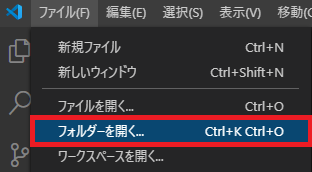
次にメニューから
「ファイル」→「フォルダーを開く」を選択し「C:\clang」を指定。
このタイミングでは何も起こりませんが
⑤⑥⑦の手順を進めることで「C:\clang\.vscode」というフォルダが作成され
「c_cpp_properties.json」「tasks.json」「Launch.json」という
3つの設定ファイルが作成されます。
「*.json」というファイル形式を見てカンの良い方はピンと来てると思いますが
VSCodeは「Electron/JavaScript
HTML、CSS、JavaScriptでアプリが記述されてます。

⑤IntelliSense設定
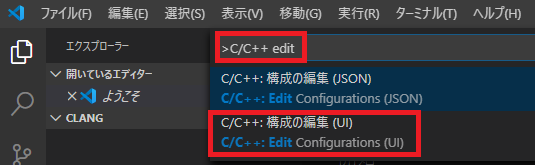
「F1」を押して開かれるコマンドパレットに「C/C++ edit」と入れると
「C/C++:構成の編集(UI)」が見つかるのでクリック。
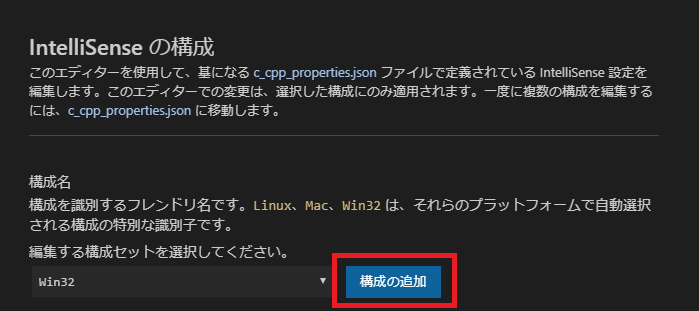
初期値で「Win32」が用意されていますが、
VisualStudioをインストールしていないと使えません。
※VisualStudioのコンパイラ「cl.exe」のパスがセットされています。
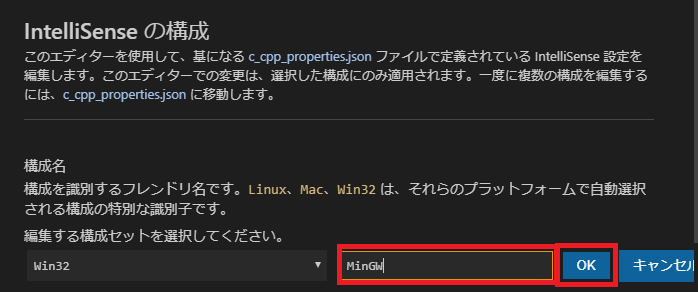
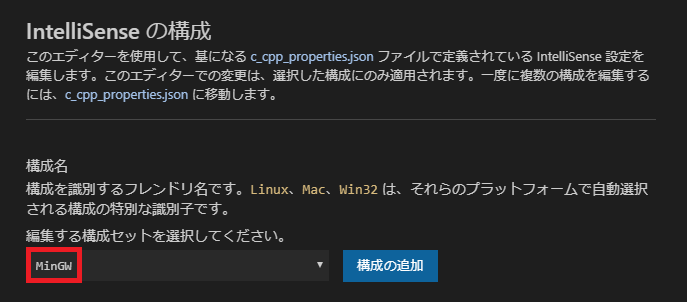
MinGW向けに新規構成を追加する必要があるので
「構成の追加」をクリック。
「MinGW」と入力し「OK」をクリック。

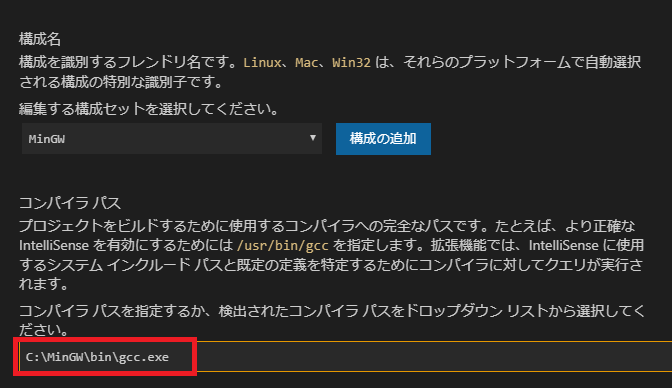
「構成名」が「MinGW」に変更されました。
「コンパイラパス」に
「C:\MinGW\bin\gcc.exe」を指定。

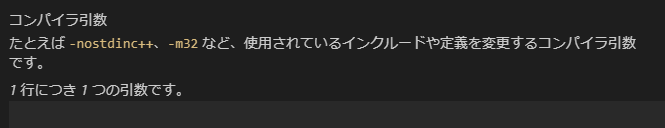
「コンパイラ引数」はデフォルトのまま(いじらない)でOKです。
※高度な使い方をするときに別途解説します。

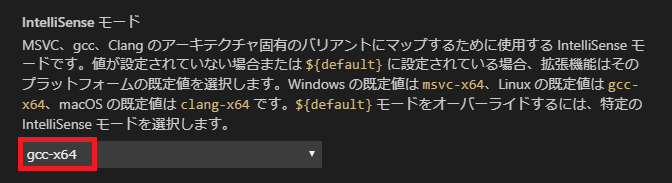
「IntelliSenseモード」を「gcc-x64」にしました。
Windows10(64bit)にMinGW(64bit)をインストールしているので
この設定になります。
Windowsは「msvc-x64/msvc-x86」
Linuxは「gcc-x64/gcc-x86」
Macは「clang-x64/clang-x86」になります。
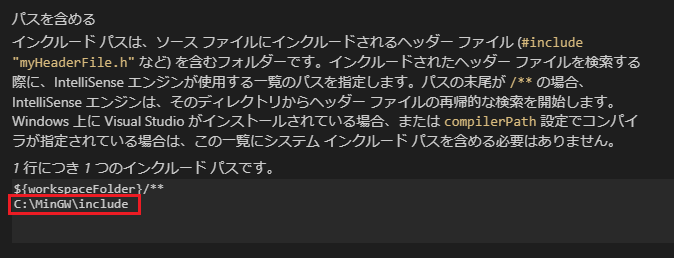
「パスを含める」の2行目に
ヘッダファイルのパス「C:\MinGW\include」を追記します
1行目の「${workspaceFolder}/**」は消さないよう注意してください。
これを消しちゃうと「C:\clang」に置いたヘッダファイルを探せなくなります。
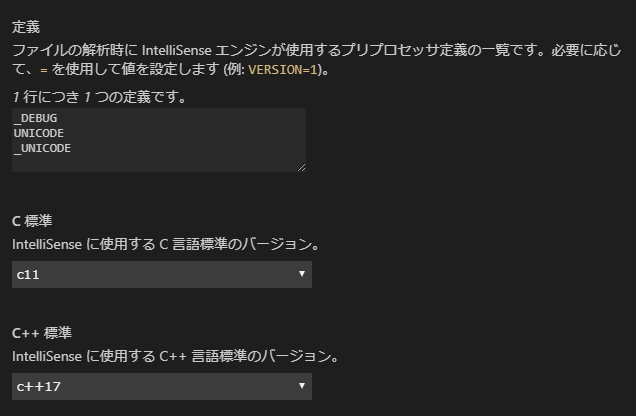
 定義、C標準、C++標準はデフォルトのまま(いじらない)でOKです。
定義、C標準、C++標準はデフォルトのまま(いじらない)でOKです。
※高度な使い方をするときに別途解説します。

ここまでくると
「C:\clang\.vscode\c_cpp_properties.json」が生成されます。
中身はこんな感じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
"configurations": [ { "name": "Win32", "includePath": [ "${workspaceFolder}/**" ], "defines": [ "_DEBUG", "UNICODE", "_UNICODE" ], "windowsSdkVersion": "10.0.18362.0", "compilerPath": "C:/Program Files (x86)/Microsoft Visual Studio/2019/Community/VC/Tools/MSVC/14.23.28105/bin/Hostx64/x64/cl.exe", "cStandard": "c11", "cppStandard": "c++17", "intelliSenseMode": "msvc-x64" }, { "name": "MinGW", "includePath": [ "${workspaceFolder}/**", "C:\\MinGW\\include" ], "defines": [ "_DEBUG", "UNICODE", "_UNICODE" ], "windowsSdkVersion": "10.0.18362.0", "compilerPath": "C:\\MinGW\\bin\\gcc.exe", "cStandard": "c11", "cppStandard": "c++17", "intelliSenseMode": "gcc-x64" } ], "version": 4 } |
⑥Buildの実行
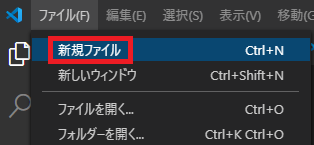
メニューから「ファイル」→「新規ファイル」を指定します。
「Untitled-1」という未保存のファイルが出来るので
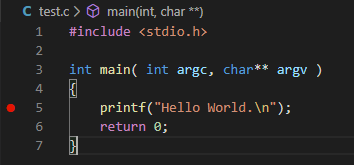
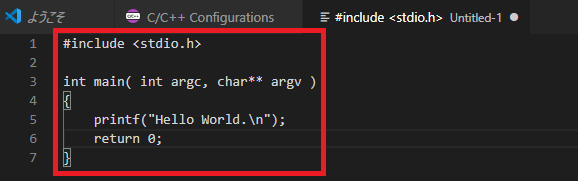
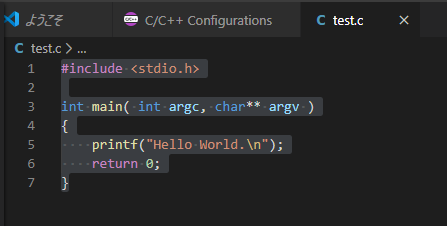
以下のように「Hello World.」を表示するC言語のプログラムを書きます。
この段階では文字は灰色です。
|
1 2 3 4 5 6 7 |
#include <stdio.h> int main( int argc, char** argv ) { printf("Hello World.\n"); return 0; } |
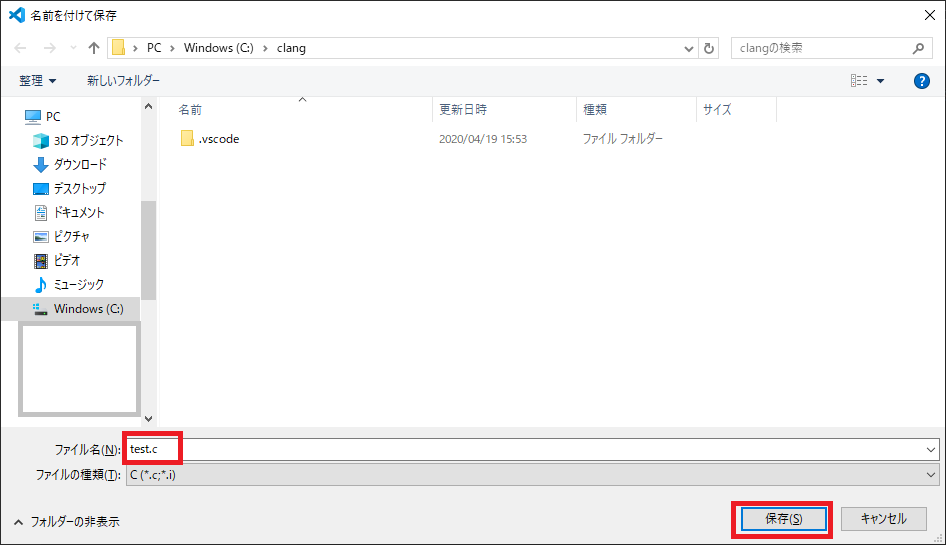
メニューから「ファイル」→「保存」を選択
ファイル名を「test.c」にして「保存」をクリック。
C言語のプログラムを記述するファイル「*.c」で保存したところ、
型名は青、予約語はピンク、関数名は薄黄色のように色分けされました。
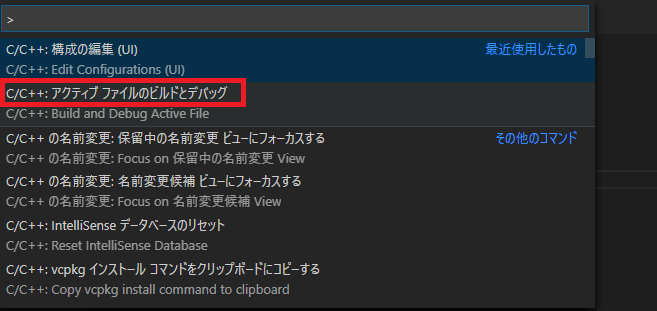
「F1」を押して開かれるコマンドパレットから
「C/C++:アクティブファイルのビルドとデバッグ」が見つかるのでクリック。

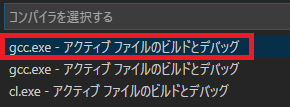
続いてコンパイラの選択が求められるので
「gcc.exe – アクティブファイルのビルドとデバッグ」をクリック。
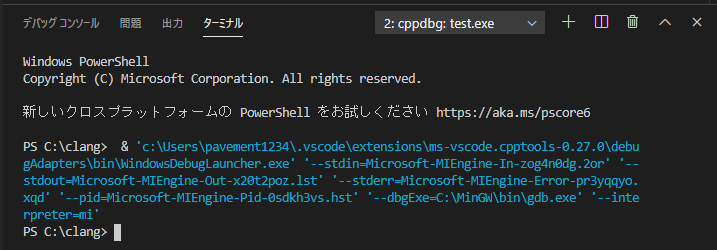
「ターミナル」タブにメッセージが表示され…。
「デバッグコンソール」タブに切り替わり
「Hello World.」が表示されます。
ここまででコンパイルと実行ができました
ここまでくると
「C:\clang\.vscode\tasks.json」が生成されます。
中身はこんな感じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
{ "tasks": [ { "type": "shell", "label": "gcc.exe build active file", "command": "C:\\MinGW\\bin\\gcc.exe", "args": [ "-g", "${file}", "-o", "${fileDirname}\\${fileBasenameNoExtension}.exe" ], "options": { "cwd": "C:\\MinGW\\bin" } } ], "version": "2.0.0" } |
⑦Debuggerでプログラム実行
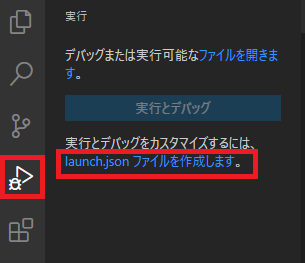
左の「実行」アイコンをクリックし
「launch.jsonファイルを作成します」をクリック。
「C++(GDB/LLDB)」をクリック。

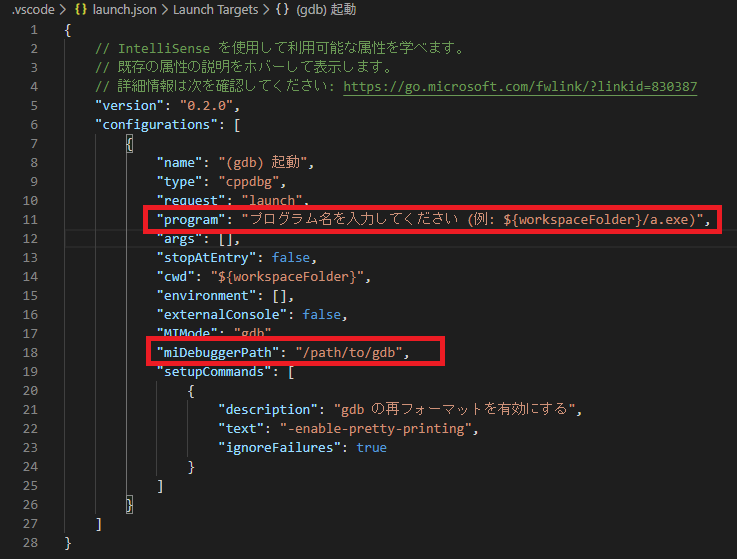
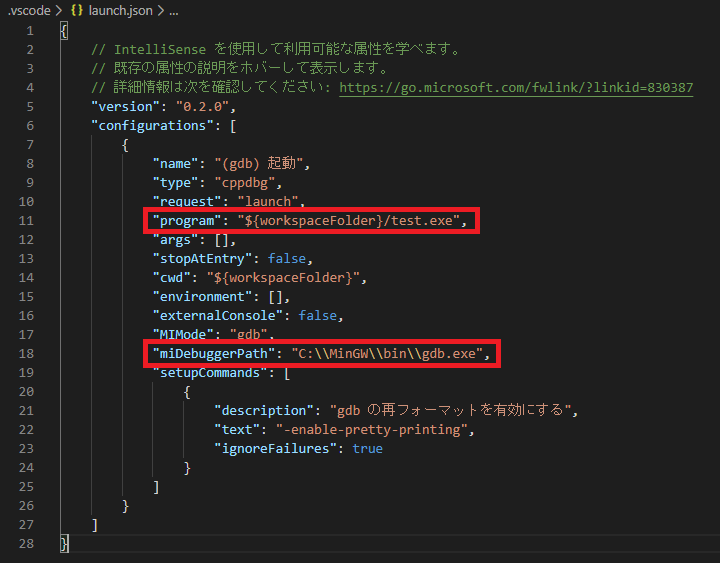
「C:\clang\.vscode\launch.json」が開かれます。
”program”と”miDebuggerPath“を自分の環境に合わせて書き換えます。

こうなります
”miDebuggerPath”にgdb.exeのパスを指定するときに
”\”ではなく”\\“で区切る必要があることに注意してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
{ // IntelliSense を使用して利用可能な属性を学べます // 既存の属性の説明をホバーして表示します // 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "(gdb) 起動", "type": "cppdbg", "request": "launch", "program": "${workspaceFolder}/test.exe", "args": [], "stopAtEntry": false, "cwd": "${workspaceFolder}", "environment": [], "externalConsole": false, "MIMode": "gdb", "miDebuggerPath": "C:\\MinGW\\bin\\gdb.exe", "setupCommands": [ { "description": "gdb の再フォーマットを有効にする", "text": "-enable-pretty-printing", "ignoreFailures": true } ] } ] } |
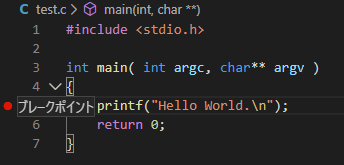
プログラムの5行目の5という数字の左側をクリックすると
「ブレークポイント」を設定できます。
「ブレークポイント」とはプログラム実行時に一時停止(ブレーク)する行のことです。


「実行」ボタンを押すと…(F5ボタンでもOK)。
無事「ブレークポイント」で停止しました。
デバッグはこのアイコンで制御します
左から
「実行」
「ステップオーバー」
「ステップイン」
「ステップアウト」
「再起動」
「停止」です
今回は「実行」を押して終了します。
まとめ
VSCodeのC/C++環境構築を行い「Hello World.」の実行まで行いました。
この後はC言語の入門書などを参考に
いろいろプログラムを作るのが上達の早道だと思います。
当ブログでも各種プログラムの実験記事を書いていきますので
参考にして頂けるとありがたいです。
関連記事(VSCode)
【VSCode】日本語化とHTML+CSS+JavaScript開発環境構築ノウハウ
【VSCode】C/C++開発環境構築ノウハウ
【VSCode】テキストでシーケンス図を書いてみよう
【VSCODE】テキストでUMLを書いてみよう
【Sourcetrail】ソースコードを可視化する(VScodeと連携させる)






















-320x180.png)
